imgur.com দ্বারা প্রদত্ত API ব্যবহার করে, আপনি একটি ফাংশন তৈরি করতে পারেন যা আপনাকে বিনামূল্যে আপনার ব্লগ বা ওয়েবসাইটে ছবি সংযুক্ত করতে দেয়।
নিবন্ধন করুন
আপনি যদি একজন সদস্য হিসাবে নিবন্ধিত না হয়ে থাকেন, তাহলে অনুগ্রহ করে প্রথমে নিম্নলিখিত সাইটে সদস্যপদ নিবন্ধনের সাথে এগিয়ে যান।
উপরের ডান কোণায় সাইন আপ বোতামটি নির্বাচন করুন।

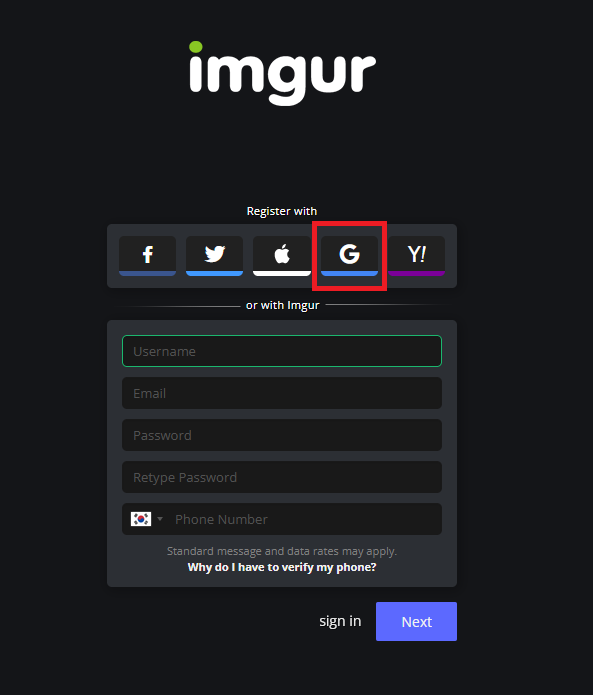
আপনি সহজেই অন্যান্য সামাজিক অ্যাকাউন্টের সাথে সাইন আপ করতে পারেন। আমি আমার Google অ্যাকাউন্ট দিয়ে সাইন আপ করব।

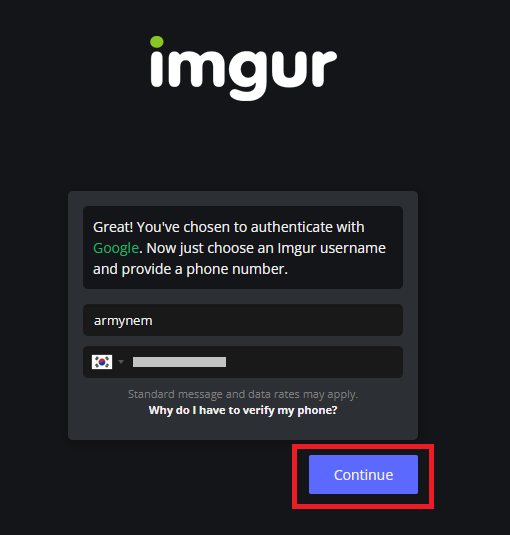
আপনার ব্যবহারকারীর নাম এবং মোবাইল ফোন নম্বর লিখুন এবং চালিয়ে যান বোতাম টিপুন।

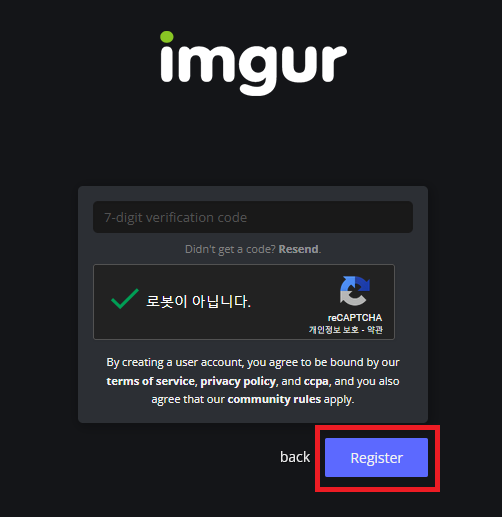
আপনার মোবাইল ফোনে পাঠানো 7-সংখ্যার নম্বরটি লিখুন এবং রেজিস্টার বোতাম টিপুন।

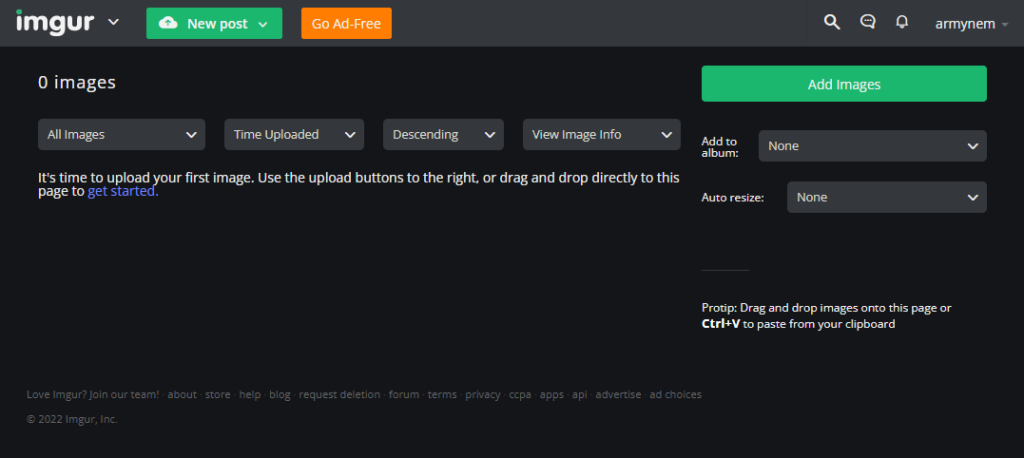
রেজিস্ট্রেশন অবিলম্বে সম্পন্ন হয় এবং আপনাকে নিম্নলিখিত স্ক্রিনে সরানো হবে।

আবেদন নিবন্ধন
সদস্যপদ নিবন্ধন সম্পূর্ণ হওয়ার পরে, পরবর্তী পদক্ষেপটি হল আপনার পছন্দসই পরিষেবাতে ছবি আপলোড করার জন্য আবেদন নিবন্ধন প্রক্রিয়ার মধ্য দিয়ে যাওয়া।
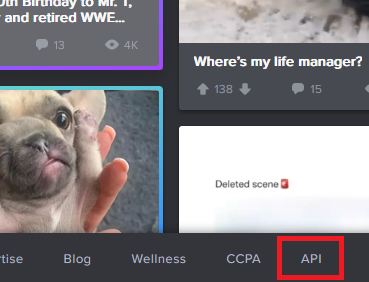
প্রধান imgur.com সাইটের নীচে দেখানো API নির্বাচন করুন।

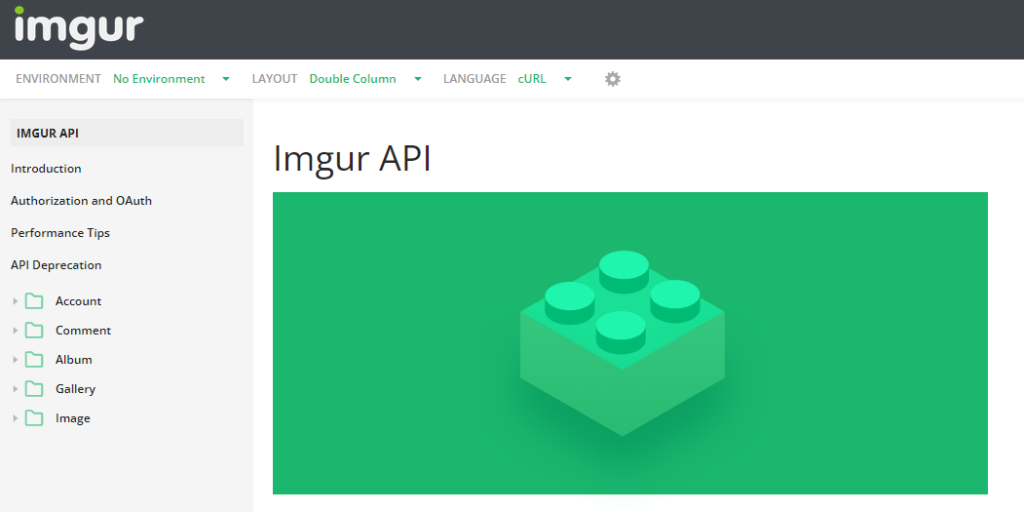
তারপরে আপনি Imgur API ডকুমেন্টেশন দেখতে পাবেন:

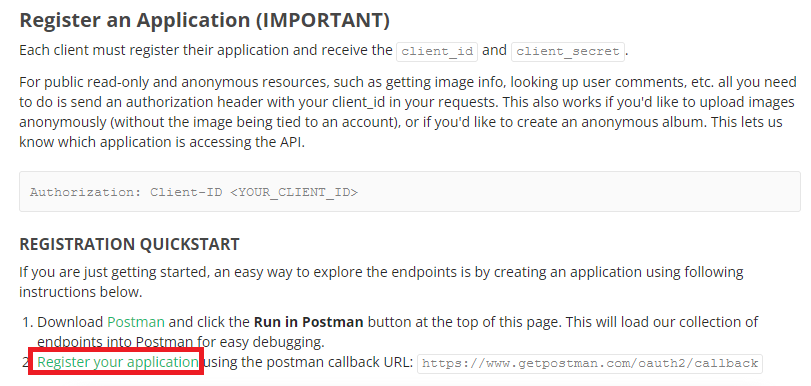
আপনি যদি কিছুটা নিচে স্ক্রোল করেন, আপনি আপনার অ্যাপ্লিকেশন নিবন্ধন করার একটি লিঙ্ক দেখতে পাবেন, আসুন এটি নির্বাচন করি।

আপনি যদি সরাসরি এটিতে যেতে চান তবে নিচের লিঙ্কে ক্লিক করুন।
ইমগুর - একটি আবেদন নিবন্ধন করুন
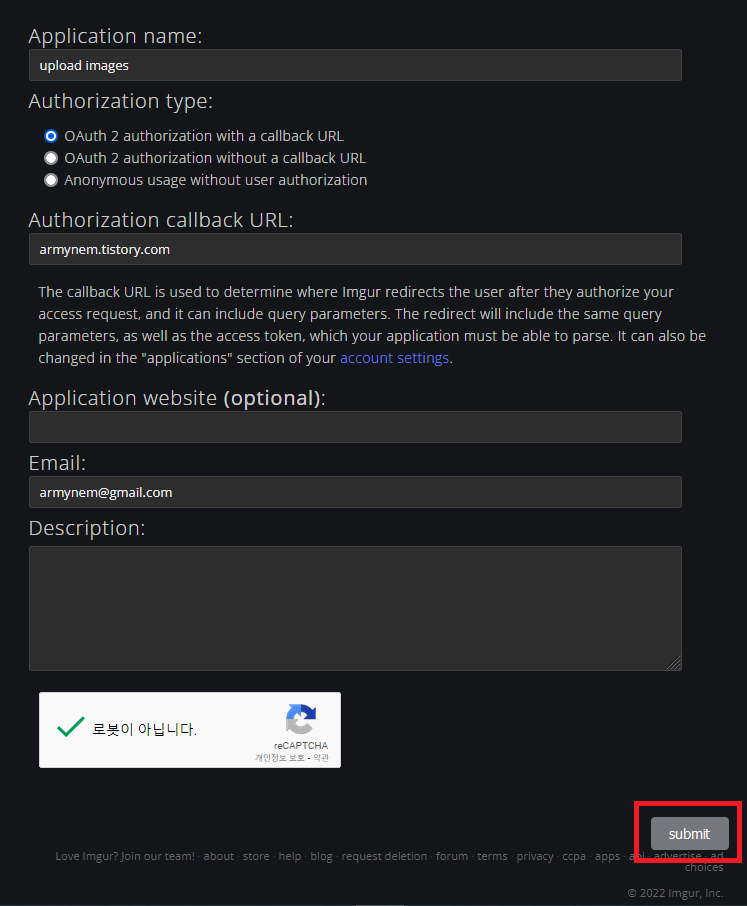
পরবর্তী স্ক্রিনে, আমরা প্রয়োজনীয় ক্ষেত্রগুলি পূরণ করব। অনুমোদন কলব্যাক URL-এ আপনি যে সাইটটি পরিচালনা করেন তার উপযুক্ত অ্যাপ্লিকেশন নাম এবং URL লিখুন৷ মনে হচ্ছে আপনি একটি ভিন্ন ঠিকানা লিখতে পারেন, কিন্তু কেন আমি নিশ্চিত নই। আপনি আপনার ইমেল ঠিকানাও লিখবেন। এবং সাবমিট বাটনে ক্লিক করুন।

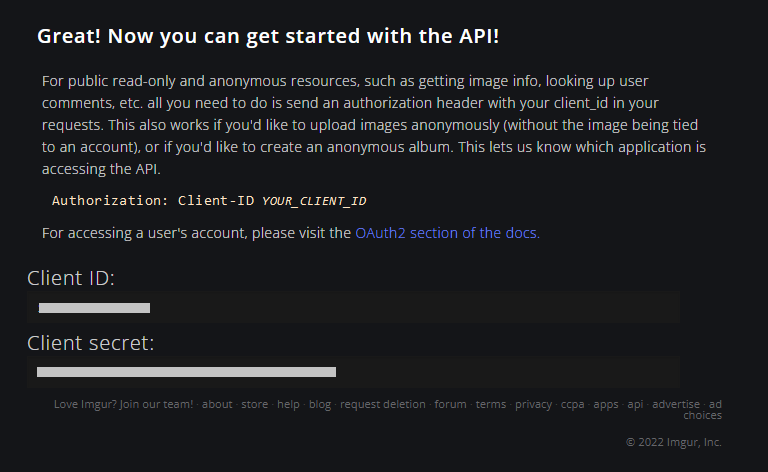
আপনি যদি সাধারণত প্রবেশ করেন, তাহলে আপনি নিম্নরূপ ক্লায়েন্ট আইডি এবং ক্লায়েন্ট গোপন মান পেতে পারেন। আমাদের যে মানটি প্রয়োজন তা হল ক্লায়েন্ট আইডি। ক্লায়েন্টের গোপন মানটিও লিখতে ভুলবেন না, কারণ আপনার পরে এটির প্রয়োজন হতে পারে। আপনি ভুলে গেলেও, আপনি একটি নতুন তৈরি করতে পারেন এবং প্রয়োজনে পরে এটি ব্যবহার করতে পারেন।

কিভাবে ফাইল আপলোড করতে হয়
নিম্নলিখিত উদাহরণ দিয়ে এটি সহজেই যাচাই করা যেতে পারে। xxxxxxxxxx অংশে আবেদন নিবন্ধন করার সময় প্রাপ্ত ক্লায়েন্ট আইডি মান লিখুন।
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>ছবি আপলোড সফল হলে, নিম্নলিখিত তথ্য ফেরত দেওয়া হয়. অতএব, সাফল্যের মান দ্বারা সাফল্যের বিচার করা সম্ভব এবং ডেটার লিঙ্ক অংশের মাধ্যমে প্রকৃত চিত্র দেখানো সম্ভব।
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}আশা করি আপনার কাজে লাগবে।
এই পোস্টে 1 উত্তর আছে।
ভায়াগ্রা অনলাইন ইউএসএ কিনুন https://canadianpharmaceuticalsonline.home.blog/
ভাল বিষয়বস্তু. শুভেচ্ছা!