A veces, cuando encuentra buena información y trata de difundirla, habrá muchas personas que experimenten inconvenientes al aplicar la función de prevención de arrastre. Básicamente, no desea copiar y pegar su propio texto, por lo que probablemente lo hizo. Aún así, todos los que se van a esparcir, se esparcirán. Es algo que tenemos que dejar a la conciencia de la gente.
Por supuesto, no te estoy diciendo esto con la esperanza de usarlo para un propósito tan malicioso (?). Ocasionalmente, algunas personas que publicaron publicaciones relacionadas con la codificación también bloquearon copiar y pegar. No creo que lo haya hecho a propósito para seguir ese largo código fuente uno por uno. En ese caso, te lo diré con la esperanza de que sea de alguna ayuda.
Encuentra publicaciones anti-drag
Por ejemplo, si tiene una publicación como esta y desea copiar este código fuente, imagine que tiene una función anti-arrastre. La mayoría de la gente no pensaría en otra forma y tendría que escribirlos uno por uno. Eso sería realmente molesto, ¿verdad?

Modo de desarrollador abierto
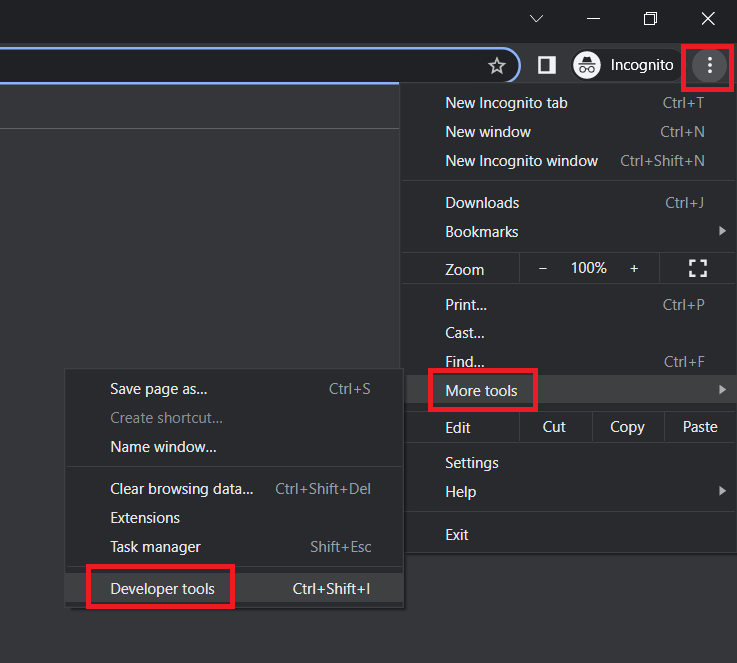
Entonces, ¿cómo puedo copiar ese código? Lo explicaré en Chrome. Presione F12. Algunas personas incluso bloquean los accesos directos del modo desarrollador mientras van allí. En ese caso, puede ir directamente al menú y abrirlo.

Activar el icono de selección de elementos
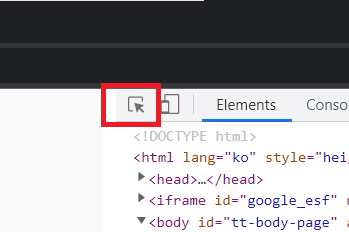
Y si observa la esquina superior izquierda del modo desarrollador, encontrará el siguiente ícono de selección. Activa este icono.

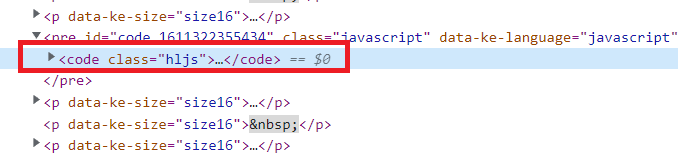
Si coloca el cursor del mouse en la posición deseada, la parte se resalta como se muestra a continuación y la selección se realiza haciendo clic.

Esto moverá automáticamente el bloque a la ubicación deseada en la pestaña Elementos del modo desarrollador.

Copiar y utilizar Selector
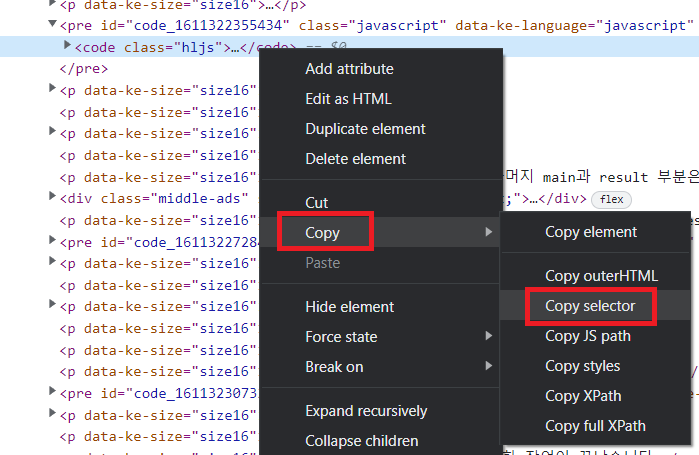
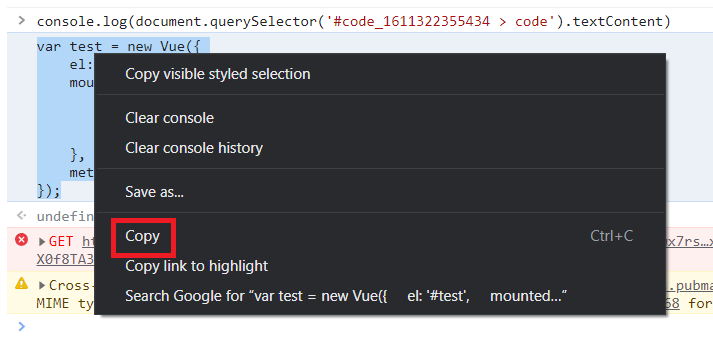
Si hace clic con el botón derecho aquí, aparece un menú y selecciona Copiar > Copiar selector.

Luego, se copiarán los siguientes valores, así que no te asustes si crees que es una palabra ajena extraña. No importa si no sabe exactamente qué significa este valor.
// Values copied with the Copy selector
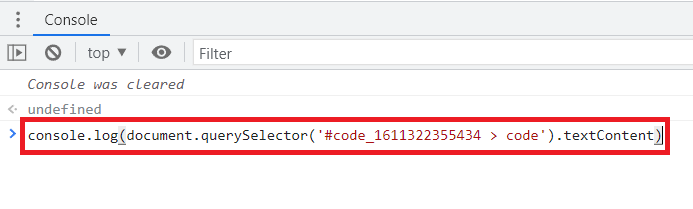
#code_1611322355434 > codeUsando este valor, ingresaremos lo siguiente en la ventana de la consola. Esto también puede ser difícil, así que proporcionaré el código tal como está.

Puede copiar y pegar esta parte tal como está.
console.log(document.querySelector('Values copied').textContent)
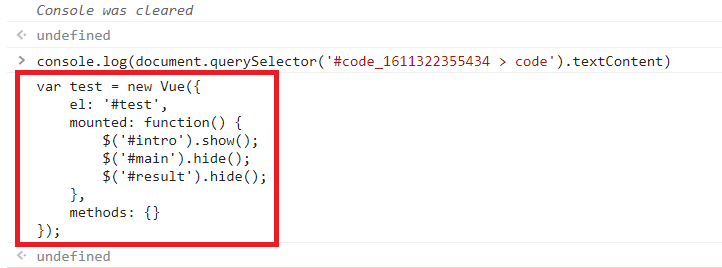
// ex) console.log(document.querySelector('#code_1611322355434 > code').textContent)Y cuando presionamos enter, el valor de la parte que queremos se muestra de la siguiente manera.

Por supuesto, se puede copiar.

Era tan fácil de copiar.
var test = new Vue({
el: '#test',
mounted: function() {
$('#intro').show();
$('#main').hide();
$('#result').hide();
},
methods: {}
});Esperamos que lo use de manera útil, y me gustaría pedirle que se abstenga de copiar y distribuir texto sensible o protegido por derechos de autor. Lo dejaré a tu conciencia.
Gracias 🙂