Parfois, lorsque vous trouvez de bonnes informations et essayez de les diffuser, de nombreuses personnes seront gênées par l'application de la fonction de prévention de la traînée. Fondamentalement, vous ne voulez pas copier et coller votre propre texte, donc vous l'avez probablement fait. Pourtant, tous ceux qui vont se propager se propageront. C'est quelque chose que nous devons laisser à la conscience des gens.
Bien sûr, je ne vous dis pas cela dans l'espoir de l'utiliser à des fins aussi malveillantes (?). Parfois, certaines personnes qui ont publié des messages liés au codage ont également bloqué le copier-coller. Je ne pense pas qu'il l'ait fait exprès pour suivre ce long code source un par un. Dans ce cas, je vais vous dire dans l'espoir qu'il sera d'une certaine aide.
Trouver des messages anti-dérapage
Par exemple, si vous avez un message comme celui-ci et que vous souhaitez copier ce code source, imaginez qu'il intègre une fonctionnalité anti-glissement. La plupart des gens ne penseraient à aucun autre moyen et devraient les taper un par un. Ce serait vraiment ennuyeux, non ?

Ouvrir le mode développeur
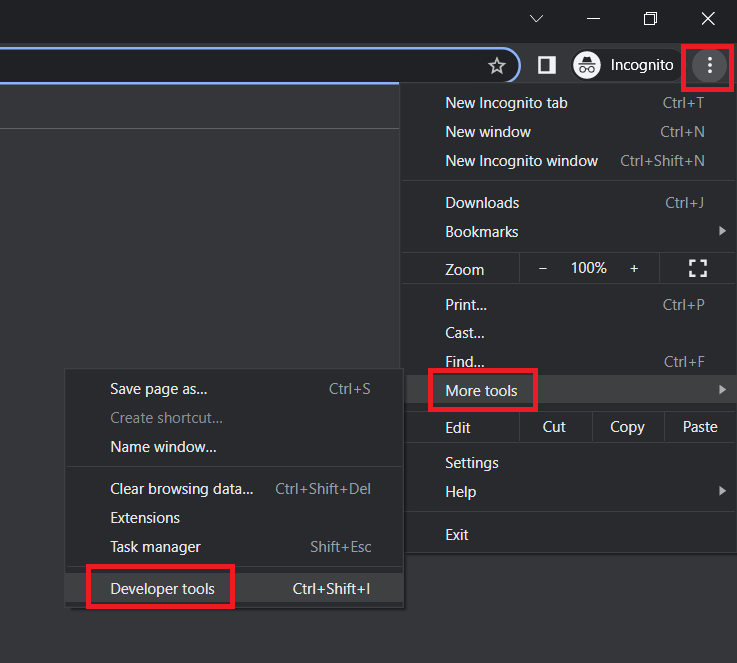
Alors, comment puis-je copier ce code ? Je vais vous expliquer dans Chrome. Appuyez sur F12. Certaines personnes bloquent même les raccourcis du mode développeur en y allant. Dans ce cas, vous pouvez accéder directement au menu et l'ouvrir.

Activer l'icône de sélection d'élément
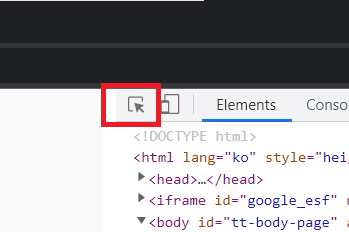
Et si vous regardez dans le coin supérieur gauche du mode développeur, vous trouverez l'icône de sélection suivante. Activez cette icône.

Si vous placez le curseur de la souris sur la position souhaitée, la pièce est mise en surbrillance comme indiqué ci-dessous et la sélection s'effectue en cliquant.

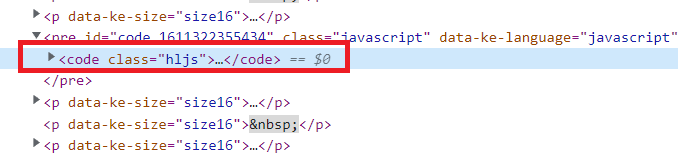
Cela déplacera automatiquement le bloc à l'emplacement souhaité dans l'onglet Éléments du mode développeur.

Copier et utiliser Selector
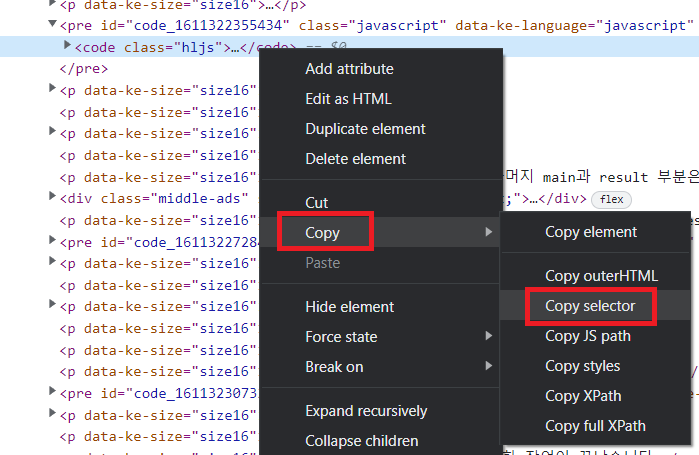
Si vous faites un clic droit ici, un menu apparaît et sélectionnez Copier > Sélecteur de copie.

Ensuite, les valeurs suivantes seront copiées, alors ne paniquez pas si vous pensez que c'est un mot extraterrestre étrange. Peu importe si vous ne savez pas exactement ce que signifie cette valeur.
// Values copied with the Copy selector
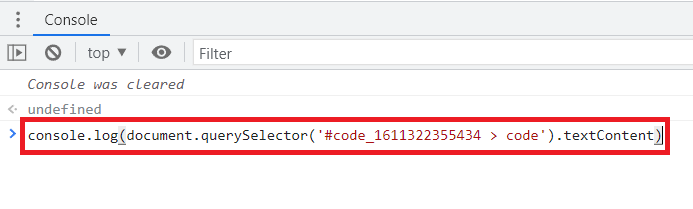
#code_1611322355434 > codeEn utilisant cette valeur, nous entrerons ce qui suit dans la fenêtre de la console. Cela peut aussi être difficile, donc je vais fournir le code tel quel.

Vous pouvez copier et coller cette partie telle quelle.
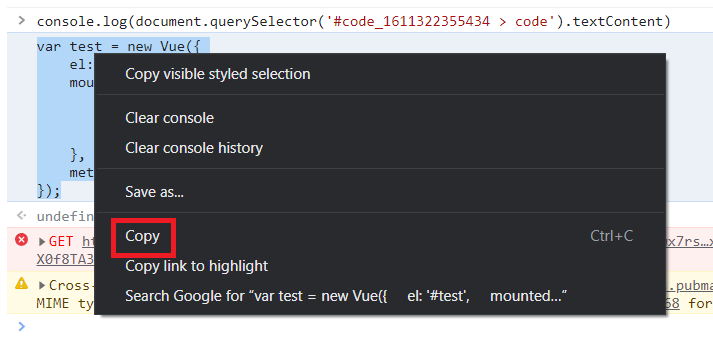
console.log(document.querySelector('Values copied').textContent)
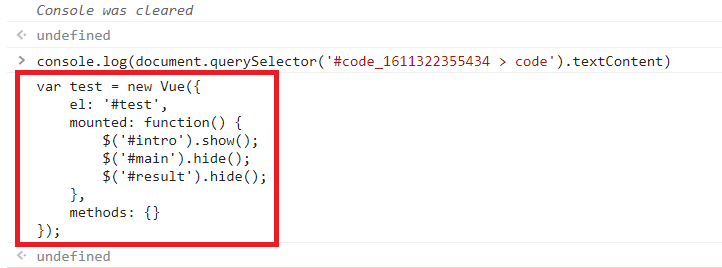
// ex) console.log(document.querySelector('#code_1611322355434 > code').textContent)Et lorsque nous appuyons sur Entrée, la valeur de la partie que nous voulons est sortie comme suit.

Bien sûr, il peut être copié.

C'était si facile à copier.
var test = new Vue({
el: '#test',
mounted: function() {
$('#intro').show();
$('#main').hide();
$('#result').hide();
},
methods: {}
});Nous espérons que vous l'utiliserez utilement, et je voudrais vous demander de vous abstenir de copier et de distribuer des textes protégés par le droit d'auteur ou sensibles. Je m'en remets à votre conscience.
Merci 🙂