Terkadang, ketika Anda menemukan informasi yang baik dan mencoba menyebarkannya, akan ada banyak orang yang mengalami ketidaknyamanan dengan menerapkan fungsi pencegahan drag. Pada dasarnya, Anda tidak ingin menyalin dan menempelkan teks Anda sendiri, jadi Anda mungkin melakukannya. Tetap saja, setiap orang yang akan menyebar akan menyebar. Itu adalah sesuatu yang harus kita serahkan kepada hati nurani orang.
Tentu saja, saya tidak mengatakan ini kepada Anda dengan harapan menggunakannya untuk tujuan jahat (?). Terkadang, beberapa orang yang mengeposkan pos terkait pengkodean juga memblokir salin dan tempel. Saya tidak berpikir dia melakukan itu dengan sengaja untuk mengikuti kode sumber yang panjang itu satu per satu. Dalam hal ini, saya akan memberi tahu Anda dengan harapan dapat membantu.
Temukan postingan anti-seret
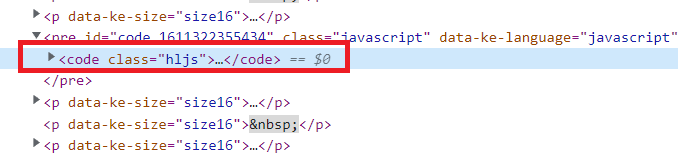
Misalnya, jika Anda memiliki posting seperti ini, dan Anda ingin menyalin kode sumber ini, bayangkan bahwa itu memiliki fungsi anti-seret yang dimasukkan ke dalamnya. Kebanyakan orang tidak akan memikirkan cara lain dan harus mengetiknya satu per satu. Itu akan sangat mengganggu, bukan?

Buka mode pengembang
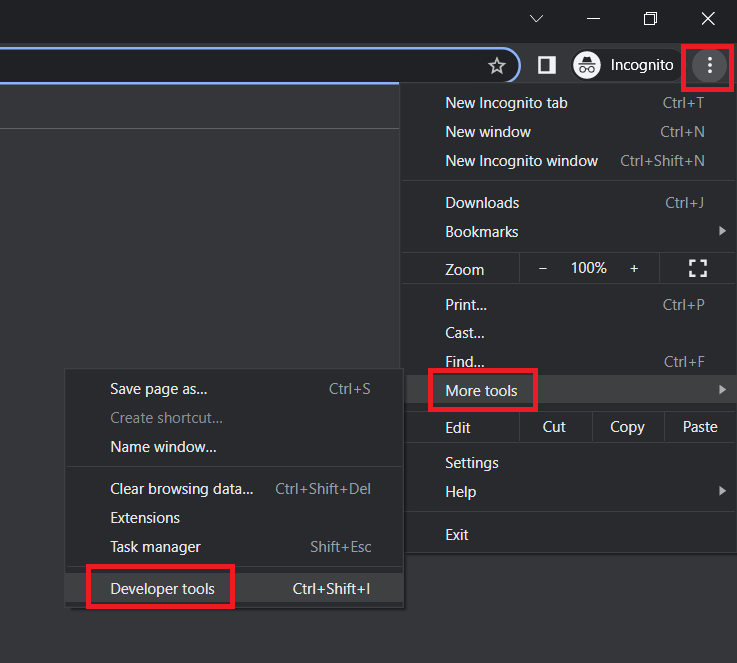
Jadi bagaimana saya bisa menyalin kode itu? Saya akan jelaskan di Chrome. Tekan F12. Beberapa orang bahkan memblokir pintasan mode pengembang saat pergi ke sana. Dalam hal ini, Anda dapat langsung masuk ke menu dan membukanya.

Aktifkan ikon pemilihan elemen
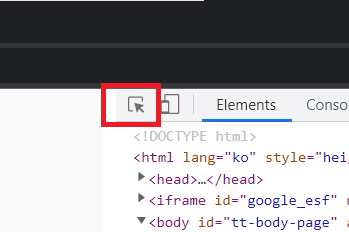
Dan jika Anda melihat di sudut kiri atas mode pengembang, Anda akan menemukan ikon pilihan berikut. Aktifkan ikon ini.

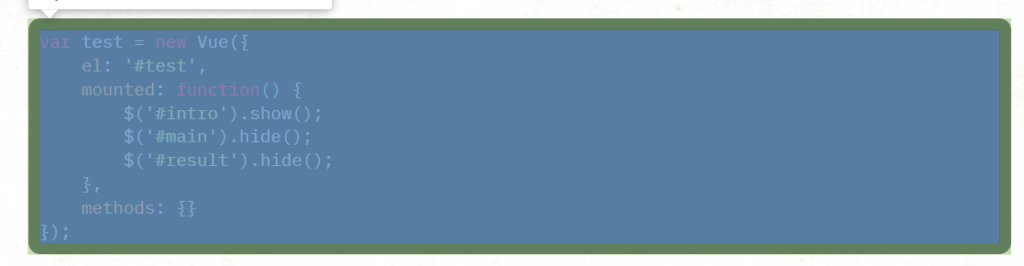
Jika Anda menempatkan kursor mouse pada posisi yang diinginkan, bagian tersebut akan disorot seperti yang ditunjukkan di bawah ini, dan pemilihan dilakukan dengan mengklik.

Ini akan secara otomatis memindahkan blok ke lokasi yang diinginkan di tab Elemen mode pengembang.

Salin dan gunakan Selector
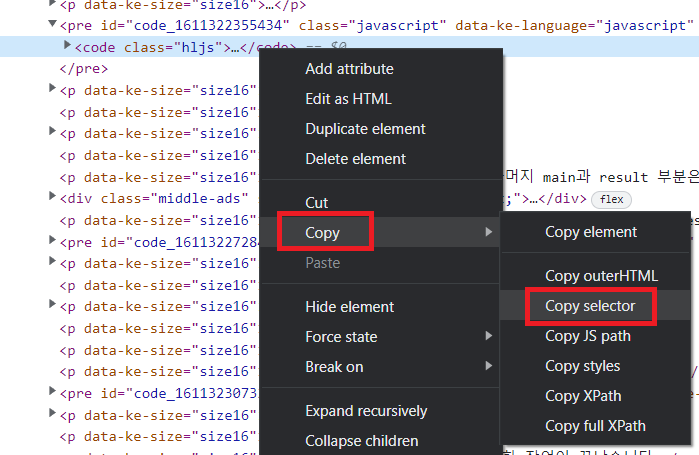
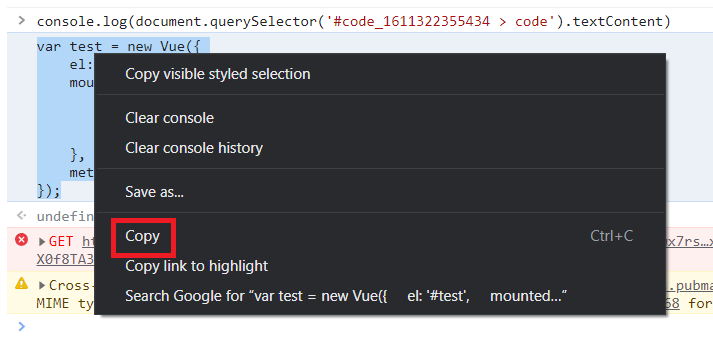
Jika Anda mengklik kanan di sini, sebuah menu akan muncul dan pilih Salin > Salin pemilih.

Kemudian, nilai-nilai berikut akan disalin, jadi jangan panik jika menurut Anda itu kata asing yang aneh. Tidak masalah jika Anda tidak tahu persis apa arti nilai ini.
// Values copied with the Copy selector
#code_1611322355434 > codeDengan menggunakan nilai ini, kita akan memasukkan yang berikut ini di jendela konsol. Ini juga bisa sulit, jadi saya akan memberikan kode apa adanya.

Anda dapat menyalin dan menempelkan bagian ini apa adanya.
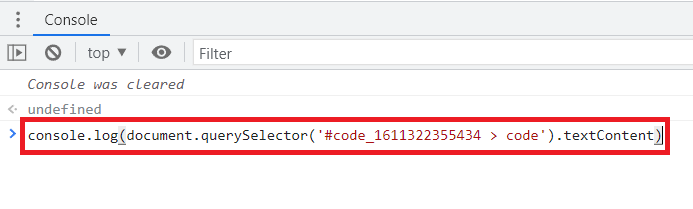
console.log(document.querySelector('Values copied').textContent)
// ex) console.log(document.querySelector('#code_1611322355434 > code').textContent)Dan ketika kita menekan enter, nilai bagian yang kita inginkan adalah output sebagai berikut.

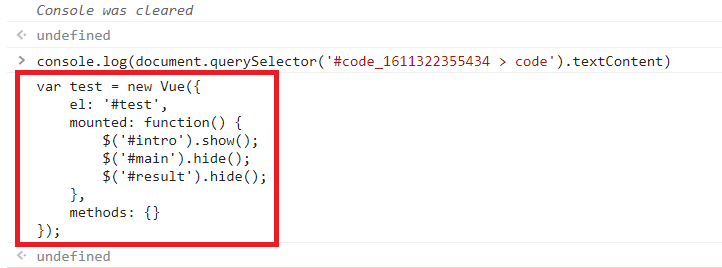
Tentu saja, itu bisa disalin.

Itu sangat mudah untuk disalin.
var test = new Vue({
el: '#test',
mounted: function() {
$('#intro').show();
$('#main').hide();
$('#result').hide();
},
methods: {}
});Kami berharap Anda akan menggunakannya dengan bermanfaat, dan saya ingin meminta Anda untuk tidak menyalin dan mendistribusikan teks berhak cipta atau sensitif. Saya akan menyerahkannya kepada hati nurani Anda.
Terima kasih