Menggunakan API yang disediakan oleh imgur.com, Anda dapat membuat fungsi yang memungkinkan Anda untuk melampirkan gambar ke blog atau situs web Anda secara gratis.
Daftar
Jika Anda belum terdaftar sebagai anggota, silakan lanjutkan dengan pendaftaran keanggotaan terlebih dahulu di situs berikut.
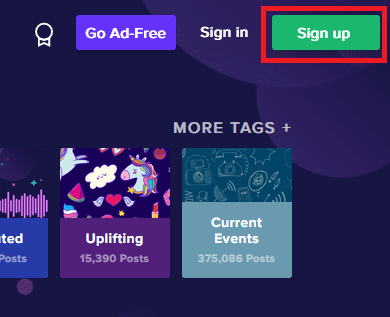
Pilih tombol Daftar di pojok kanan atas.

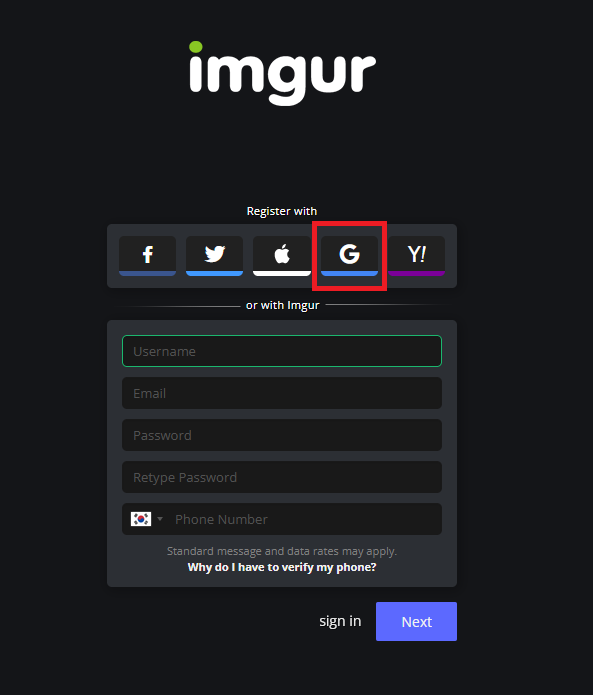
Anda dapat dengan mudah mendaftar dengan akun sosial lainnya juga. Saya akan mendaftar dengan akun Google saya.

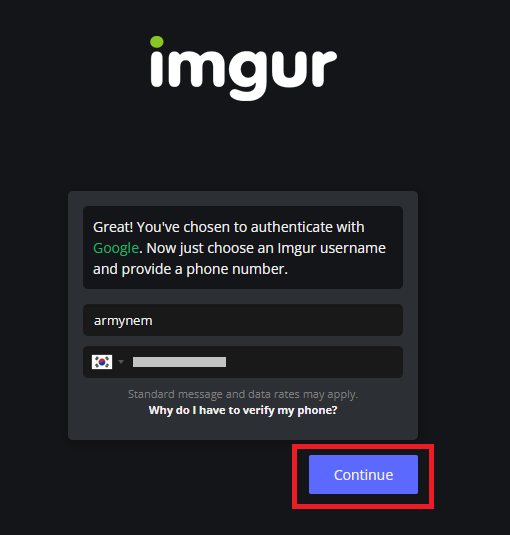
Masukkan nama pengguna dan nomor ponsel Anda dan tekan tombol Lanjutkan.

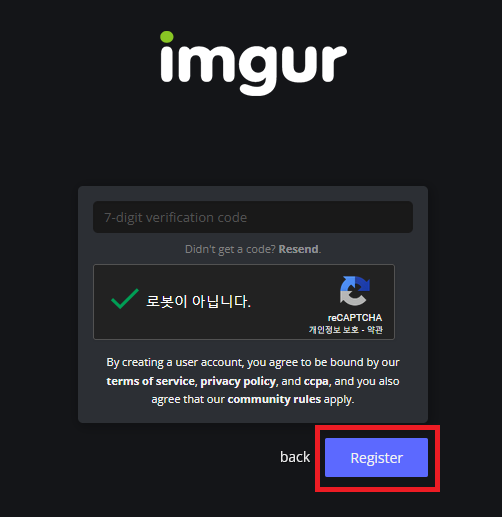
Masukkan 7 digit nomor yang dikirimkan ke ponsel Anda dan tekan tombol Daftar.

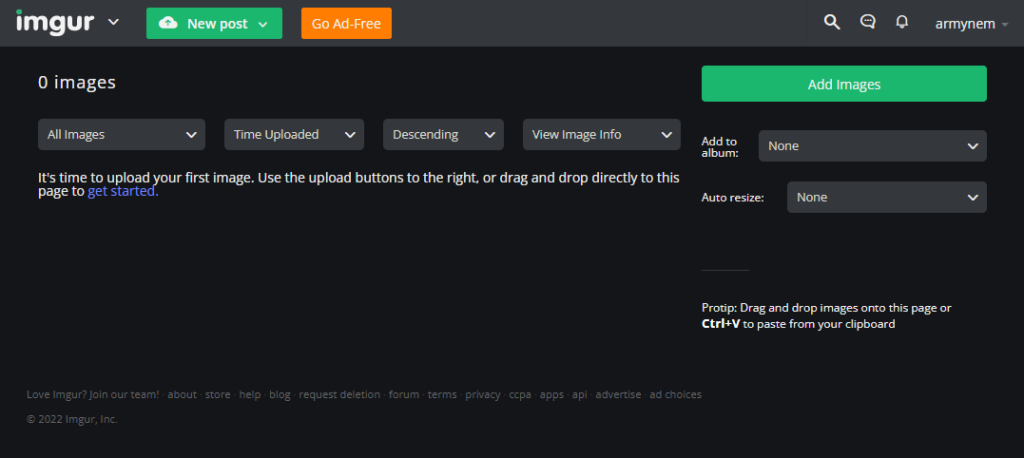
Pendaftaran selesai segera dan Anda akan dipindahkan ke layar berikut.

Pendaftaran aplikasi
Setelah pendaftaran keanggotaan selesai, langkah selanjutnya adalah melalui proses pendaftaran aplikasi untuk mengunggah gambar ke layanan yang Anda inginkan.
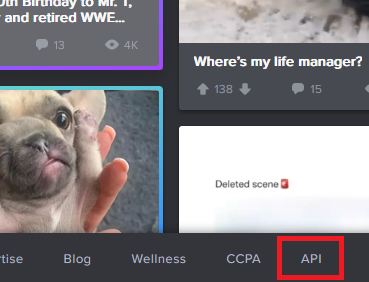
Pilih API yang ditampilkan di bagian bawah situs imgur.com utama.

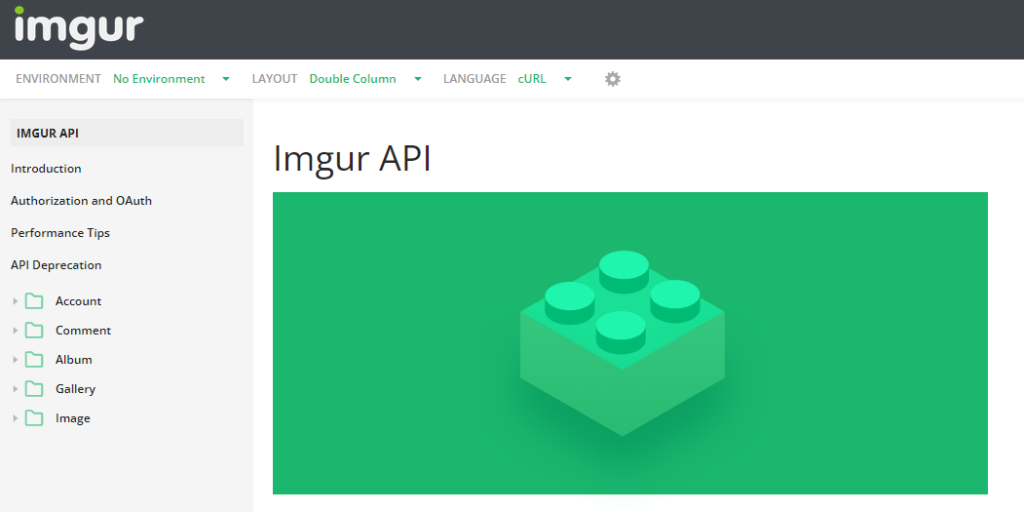
Anda kemudian akan melihat dokumentasi Imgur API seperti ini:

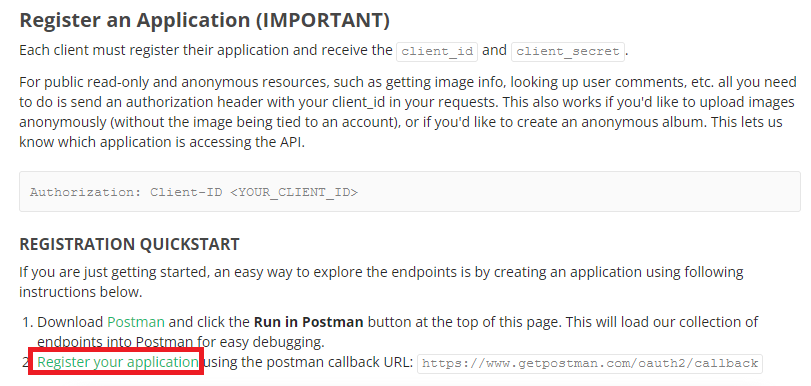
Jika Anda gulir ke bawah sedikit, Anda akan melihat tautan ke Daftarkan aplikasi Anda, mari kita pilih.

Jika Anda ingin langsung ke sana, klik saja tautan berikut.
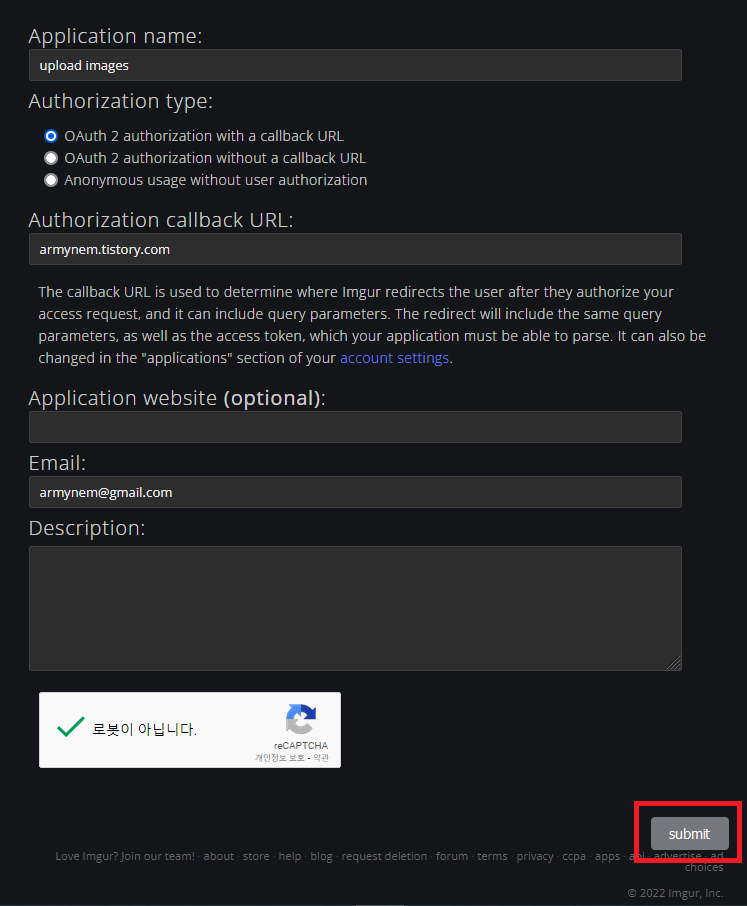
Pada layar berikutnya, kami akan mengisi kolom yang diperlukan. Masukkan nama aplikasi yang sesuai dan URL situs yang Anda operasikan di URL panggilan balik Otorisasi. Tampaknya Anda dapat memasukkan alamat yang berbeda, tetapi saya tidak yakin mengapa. Anda juga akan memasukkan alamat email Anda. Dan klik tombol kirim.

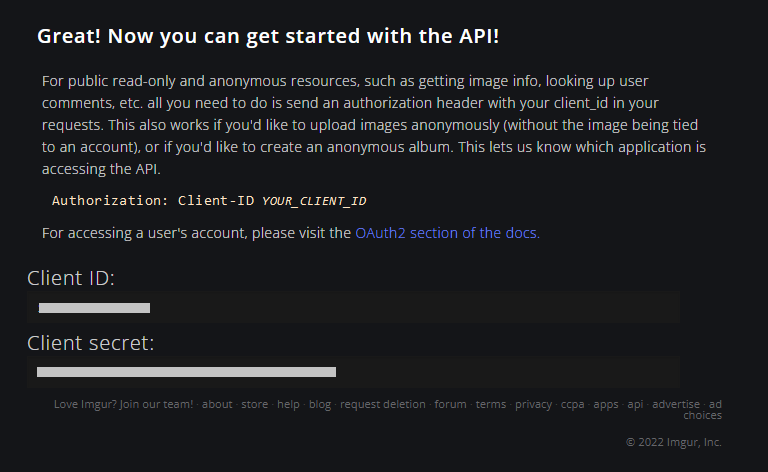
Jika Anda masuk secara normal, Anda bisa mendapatkan ID Klien dan nilai rahasia Klien sebagai berikut. Nilai yang kita butuhkan adalah ID Klien. Pastikan untuk menuliskan nilai rahasia Klien juga, karena Anda mungkin memerlukannya nanti. Bahkan jika Anda lupa, Anda dapat membuat yang baru dan menggunakannya nanti jika perlu.

Cara mengunggah file
Ini dapat dengan mudah diverifikasi dengan contoh berikut. Masukkan nilai ID Klien yang diperoleh saat mendaftarkan aplikasi di bagian xxxxxxxxxx.
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>Jika pengunggahan gambar berhasil, informasi berikut dikembalikan. Oleh karena itu, adalah mungkin untuk menilai keberhasilan dengan nilai keberhasilan dan menunjukkan gambar yang sebenarnya melalui bagian link dari data.
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}Semoga bermanfaat.
Ada 1 balasan di pos ini.
beli viagra online usa https://canadianpharmaceuticalsonline.home.blog/
Konten yang bagus. Salam!