imgur.com에서 제공하는 API를 사용하면 내가 운영하는 블로그나 웹 사이트에 무료로 이미지를 첨부할 수 있는 기능을 만들 수 있습니다.
회원 가입
회원 가입이 안 되어 있다면 다음 사이트에서 회원 가입을 먼저 진행해 줍니다.
Imgur: The magic of the Internet
우측 상단에 Sign up 버튼을 선택합니다.

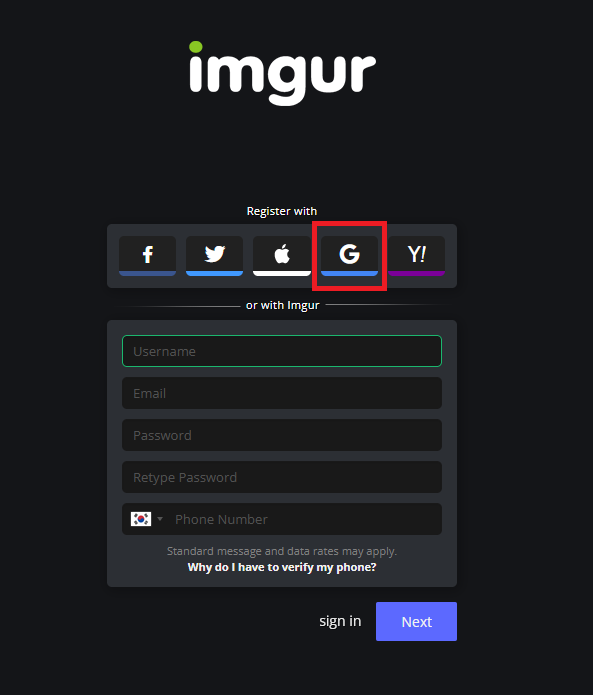
다른 소셜 계정으로도 쉽게 가입이 가능합니다. 저는 구글 계정으로 가입을 해 보겠습니다.

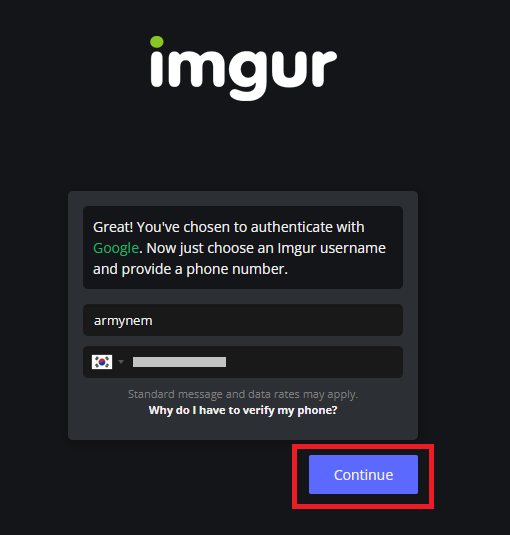
사용자 이름과 본인의 휴대폰 번호를 입력하고 Continue 버튼을 누릅니다.

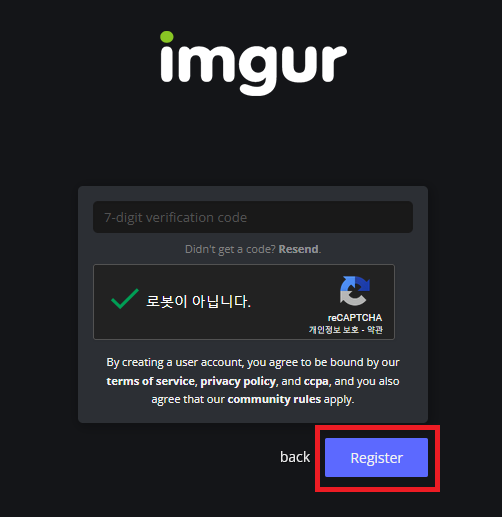
휴대폰으로 전송된 7자리 번호를 입력하고 Register 버튼을 누릅니다.

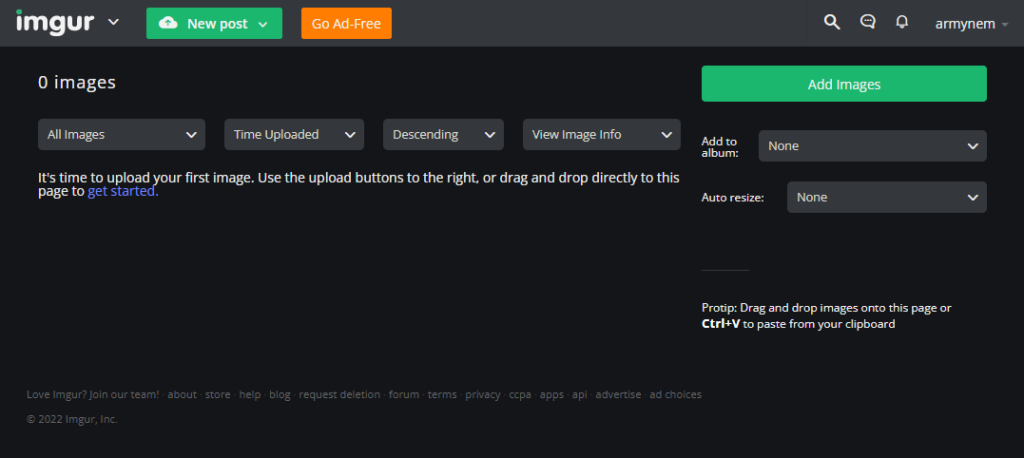
즉시 가입이 완료되고 다음과 같은 화면으로 이동이 됩니다.

애플리케이션 등록
회원 가입이 완료 됐으면 다음 단계로 본인이 원하는 서비스에 이미지 업로드를 위해 애플리케이션 등록 절차를 거쳐야 합니다.
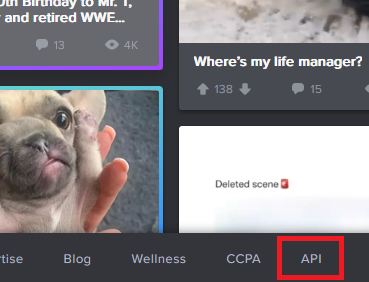
imgur.com 사이트 메인 하단에 보이는 API를 선택합니다.

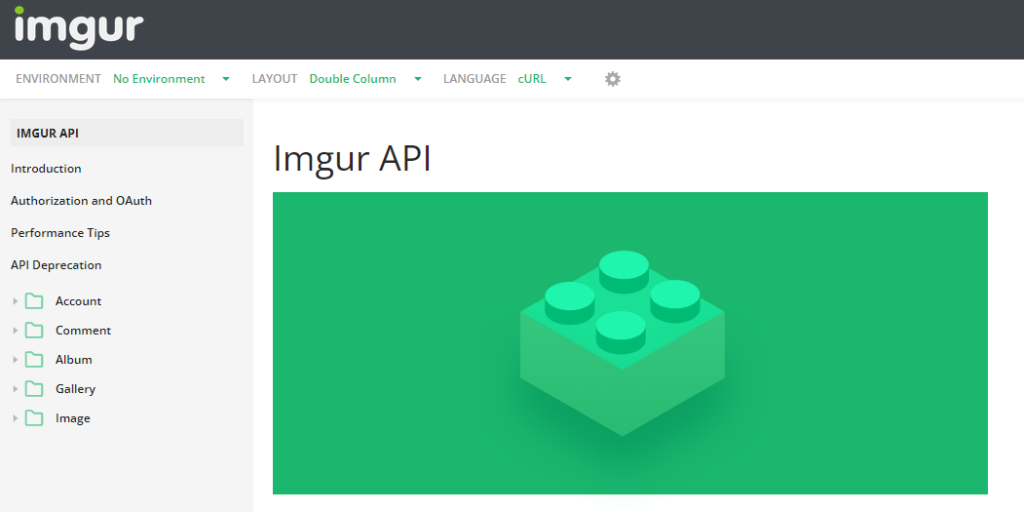
그럼 다음과 같은 Imgur API 문서가 나타납니다.

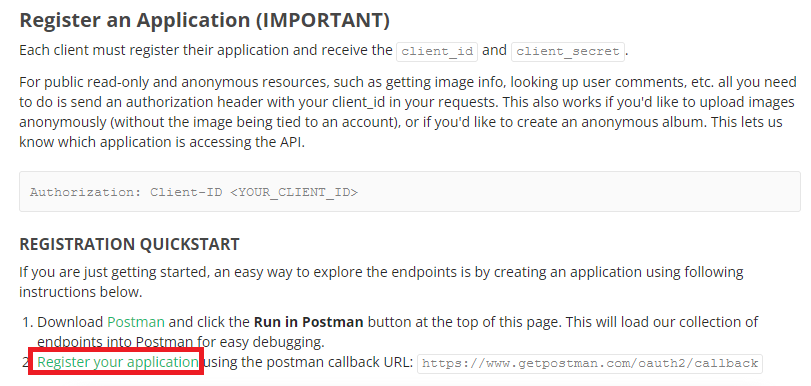
조금 아래로 내려보면 Register your application 링크가 보이는데 선택해 보겠습니다.

바로 이동하고 싶으시면 다음 링크를 클릭하시면 됩니다.
Imgur – Register an Application
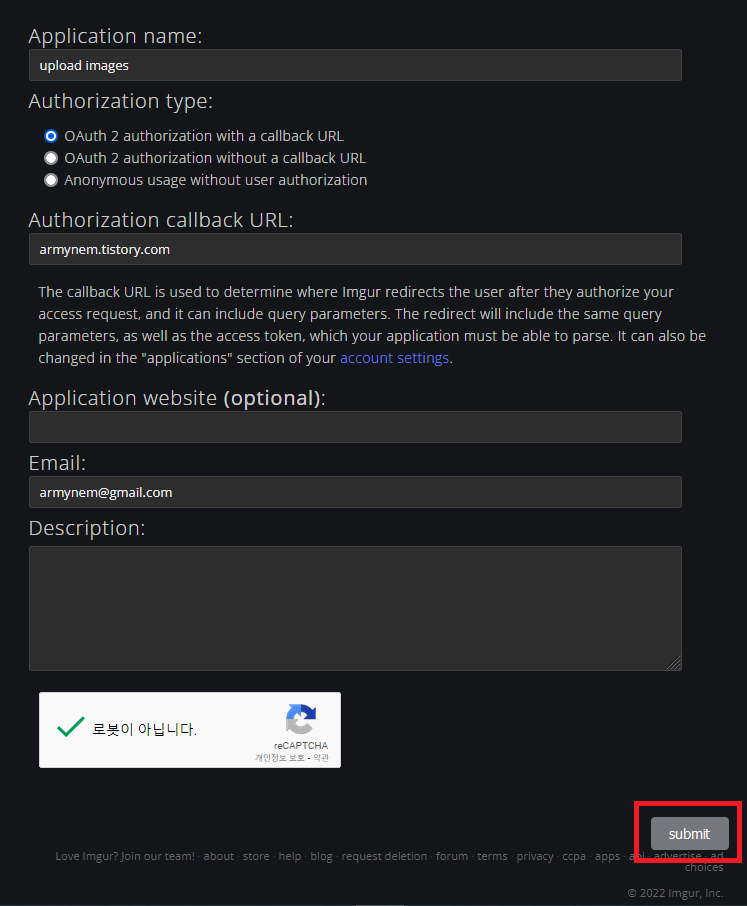
다음 화면에서 필요 항목을 입력해 보겠습니다. Application name을 적당히 입력하고 Authorization callback URL에 본인이 운영하는 사이트의 URL을 입력해 주시면 됩니다. 다른 주소를 입력해도 되는 것 같긴한데 왜 그런지는 잘 모르겠습니다. Email 주소도 입력을 해 주겠습니다. 그리고 submit 버튼을 누릅니다.

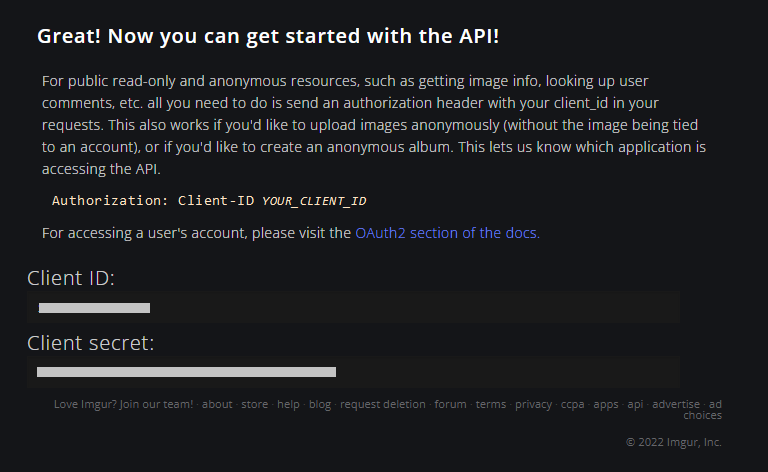
정상적으로 입력을 했다면 다음과 같이 Client ID 및 Client secret 값을 얻을 수 있습니다. 우리가 필요한 값은 Client ID입니다. 나중에 필요할 일이 생길지 모르니 Client secret 값도 잘 적어두시기 바랍니다. 만약에 잊더라도 추후 필요하면 새로 생성하여 사용할 수 있습니다.

파일 업로드 방법
다음 예제를 통해 쉽게 확인이 가능합니다. xxxxxxxxxx 부분에는 애플리케이션 등록을 하면서 얻은 Client ID 값을 넣어 주시면 됩니다.
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>이미지 업로드에 성공하면 다음과 같은 정보를 리턴 받습니다. 따라서 success 값으로 성공 여부를 판단하고 data의 link 부분을 통해 실제 이미지를 보여줄 수 있습니다.
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}유용하게 사용하시길 바랍니다.
이 게시물에 1개의 답글이 있습니다.
buy viagra online usa https://canadianpharmaceuticalsonline.home.blog/
Good content. Regards!