使用 imgur.com 提供的 API,您可以创建一个功能,允许您免费将图像附加到您的博客或网站。
报名
如果您尚未注册为会员,请先在以下网站上进行会员注册。
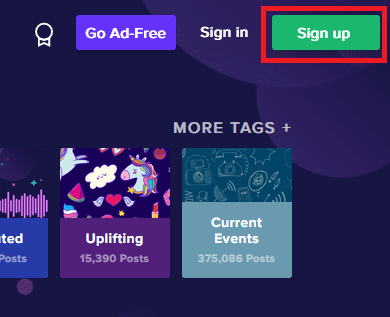
选择右上角的注册按钮。

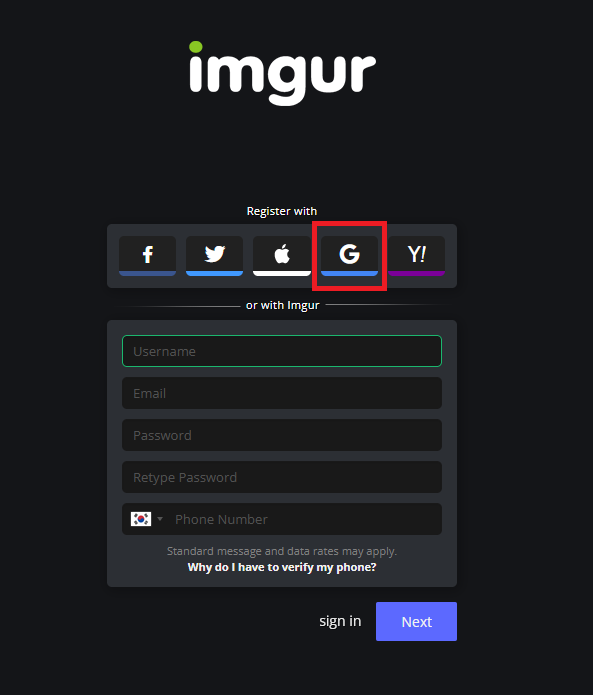
您也可以轻松注册其他社交帐户。我将使用我的 Google 帐户注册。

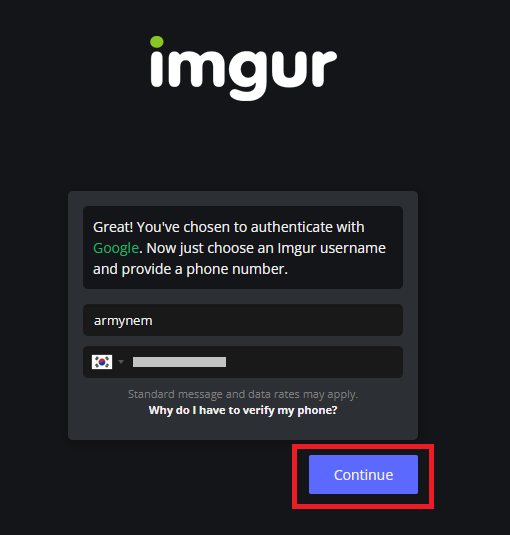
输入您的用户名和手机号码,然后按继续按钮。

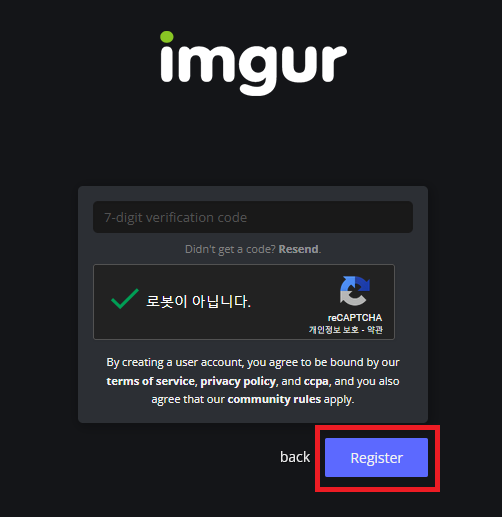
输入发送到您手机的 7 位数号码,然后按注册按钮。

注册立即完成,您将进入以下屏幕。

申请注册
会员注册完成后,下一步就是通过申请注册流程,将图片上传到您想要的服务。
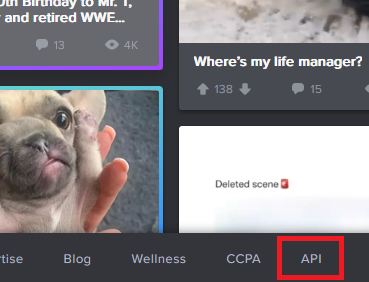
选择显示在 imgur.com 主站点底部的 API。

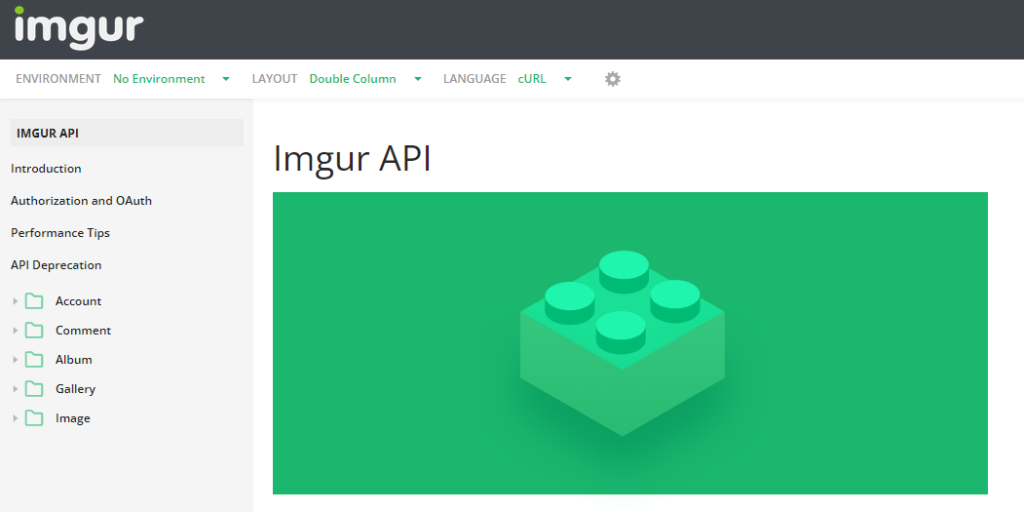
然后你会看到像这样的 Imgur API 文档:

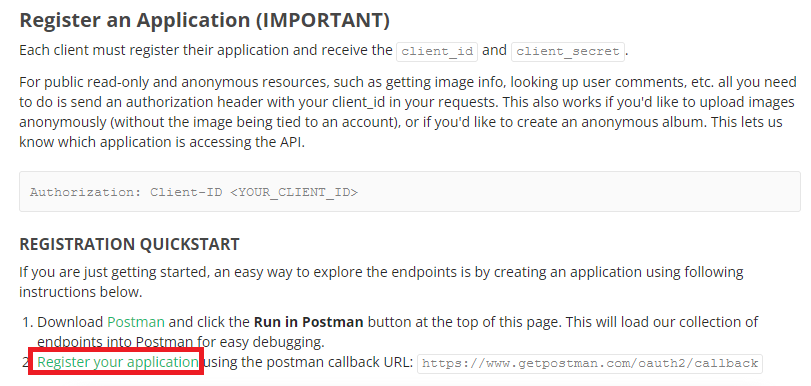
如果你向下滚动一点,你会看到一个注册你的应用程序的链接,让我们选择它。

如果您想直接进入它,只需单击以下链接。
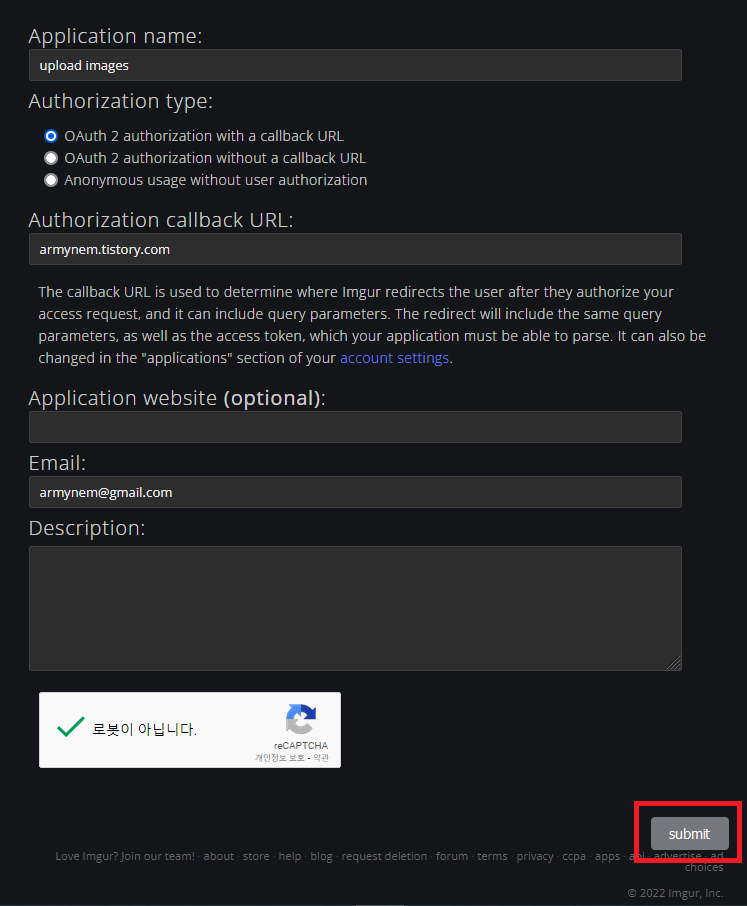
在下一个屏幕上,我们将填写必填字段。在授权回调 URL 中输入适当的应用程序名称和您操作的站点的 URL。似乎您可以输入不同的地址,但我不知道为什么。您还将输入您的电子邮件地址。然后点击提交按钮。

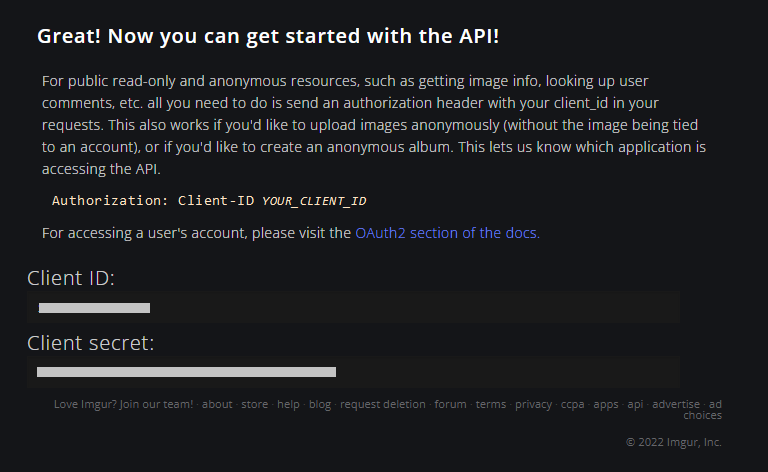
如果正常输入,可以得到Client ID和Client secret值如下。我们需要的值是客户端 ID。请务必记下客户端密码值,因为您以后可能需要它。即使您忘记了,您也可以创建一个新的并在以后需要时使用它。

如何上传文件
这可以通过以下示例轻松验证。在 xxxxxxxxxx 部分输入注册应用程序时获得的 Client ID 值。
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>如果图片上传成功,返回如下信息。因此,可以通过成功值来判断成功,并通过数据的链接部分显示实际图像。
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}希望你觉得它有用。
此帖子有 1 条回复。
在美国在线购买伟哥 https://canadianpharmaceuticalsonline.home.blog/
好内容。问候!