使用 imgur.com 提供的 API,您可以創建一個功能,允許您免費將圖像附加到您的博客或網站。
報名
如果您尚未註冊為會員,請先在以下網站上進行會員註冊。
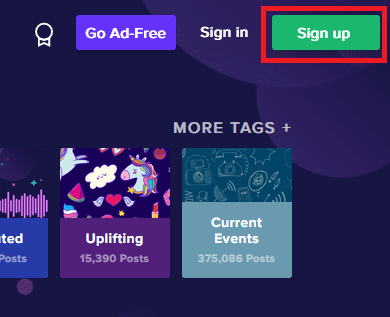
選擇右上角的註冊按鈕。

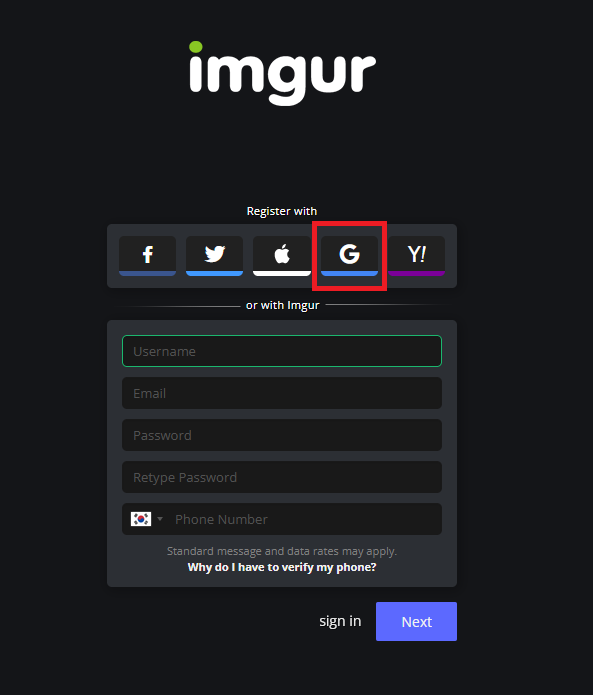
您也可以輕鬆註冊其他社交帳戶。我將使用我的 Google 帳戶註冊。

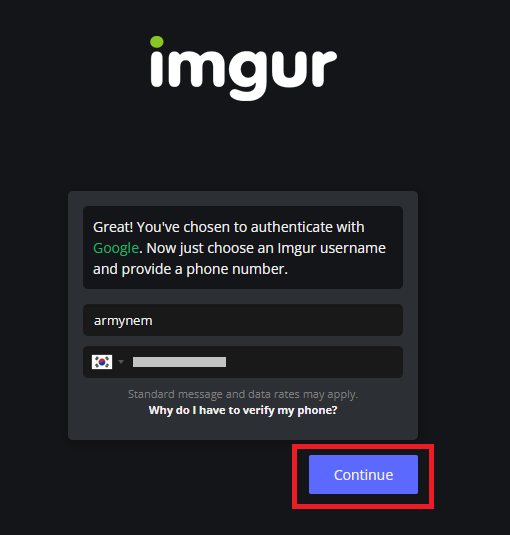
輸入您的用戶名和手機號碼,然後按繼續按鈕。

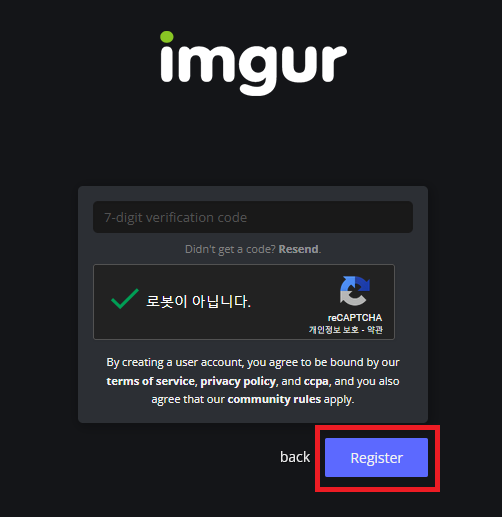
輸入發送到您手機的 7 位數號碼,然後按註冊按鈕。

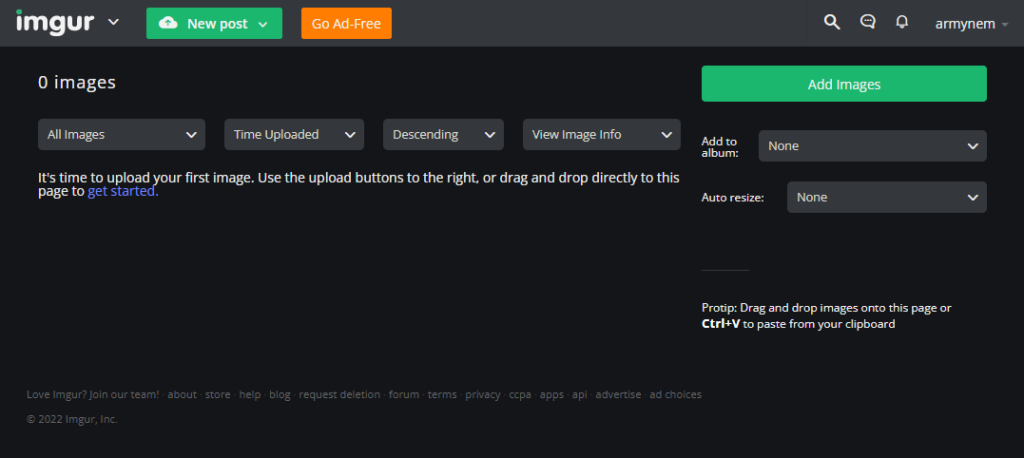
註冊立即完成,您將進入以下屏幕。

申請註冊
會員註冊完成後,下一步就是通過申請註冊流程,將圖片上傳到您想要的服務。
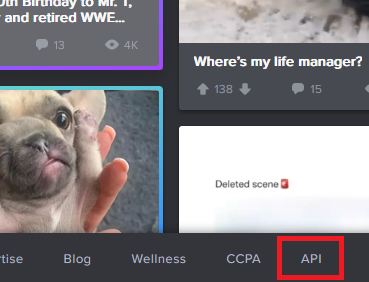
選擇顯示在 imgur.com 主站點底部的 API。

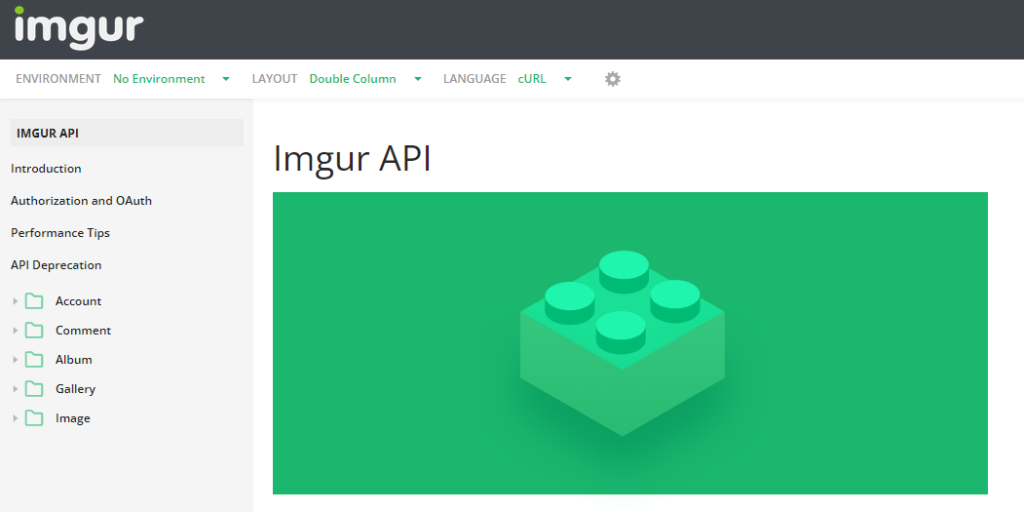
然後你會看到像這樣的 Imgur API 文檔:

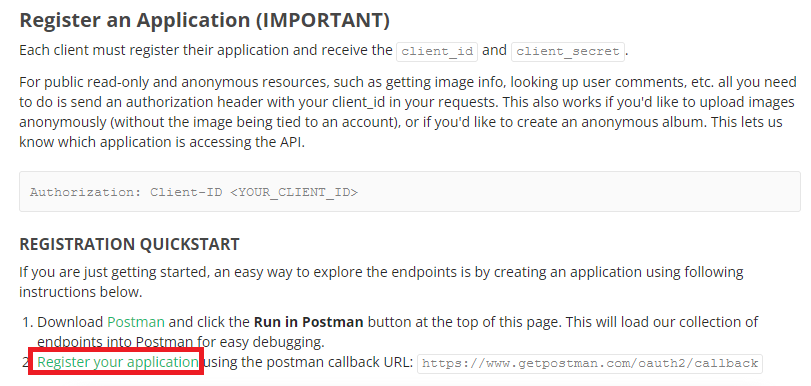
如果你向下滾動一點,你會看到一個註冊你的應用程序的鏈接,讓我們選擇它。

如果您想直接進入它,只需單擊以下鏈接。
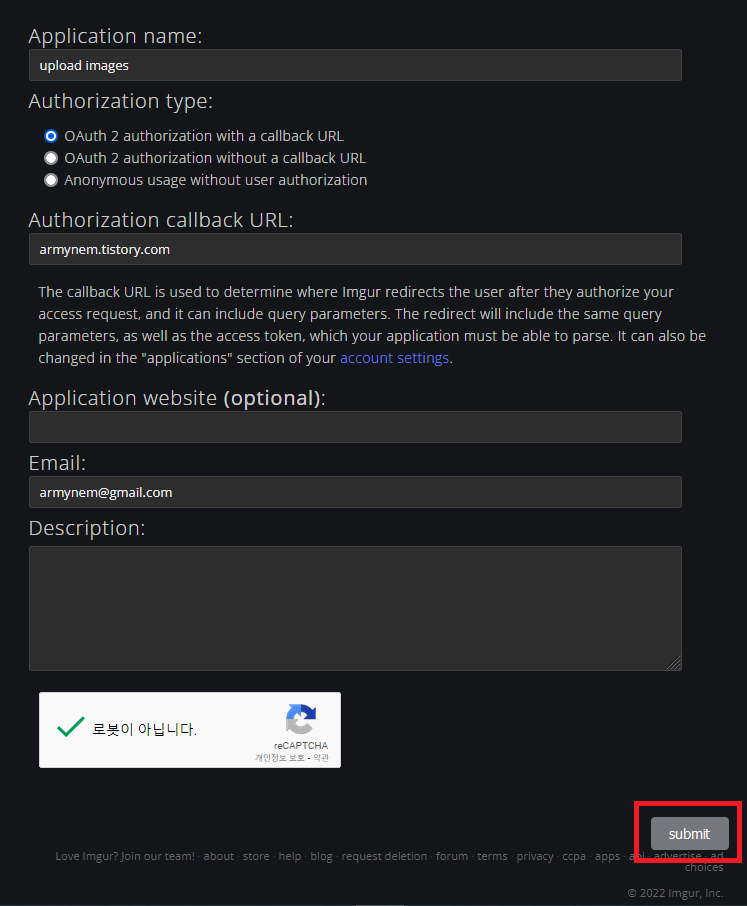
在下一個屏幕上,我們將填寫必填字段。在授權回調 URL 中輸入適當的應用程序名稱和您操作的站點的 URL。似乎您可以輸入不同的地址,但我不知道為什麼。您還將輸入您的電子郵件地址。然後點擊提交按鈕。

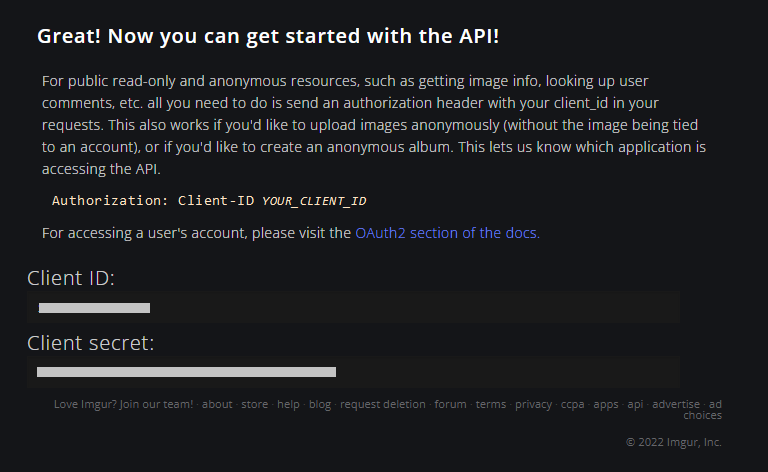
如果正常輸入,可以得到Client ID和Client secret值如下。我們需要的值是客戶端 ID。請務必記下客戶端密碼值,因為您以後可能需要它。即使您忘記了,您也可以創建一個新的並在以後需要時使用它。

如何上傳文件
這可以通過以下示例輕鬆驗證。在 xxxxxxxxxx 部分輸入註冊應用程序時獲得的 Client ID 值。
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>如果圖片上傳成功,返回如下信息。因此,可以通過成功值來判斷成功,並通過數據的鏈接部分顯示實際圖像。
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}希望你覺得它有用。
此帖子有 1 條回复。
在美國在線購買偉哥 https://canadianpharmaceuticalsonline.home.blog/
好內容。問候!