Às vezes, quando você encontra boas informações e tenta divulgá-las, muitas pessoas experimentam inconvenientes ao aplicar a função de prevenção de arrasto. Basicamente, você não quer copiar e colar seu próprio texto, então você provavelmente fez. Ainda assim, todo mundo que vai espalhar vai espalhar. É algo que temos que deixar para a consciência das pessoas.
Claro, eu não estou dizendo isso na esperança de usá-lo para um propósito tão malicioso (?). Ocasionalmente, algumas pessoas que postaram postagens relacionadas a codificação também bloquearam copiar e colar. Eu não acho que ele fez isso de propósito para seguir aquele longo código-fonte um por um. Nesse caso, vou dizer-lhe na esperança de que será de alguma ajuda.
Encontre postagens anti-arraste
Por exemplo, se você tiver um post como este e quiser copiar esse código-fonte, imagine que ele tenha a funcionalidade anti-arrasto alimentada nele. A maioria das pessoas não pensaria em outra maneira e teria que digitá-los um por um. Isso seria realmente irritante, certo?

Abra o modo de desenvolvedor
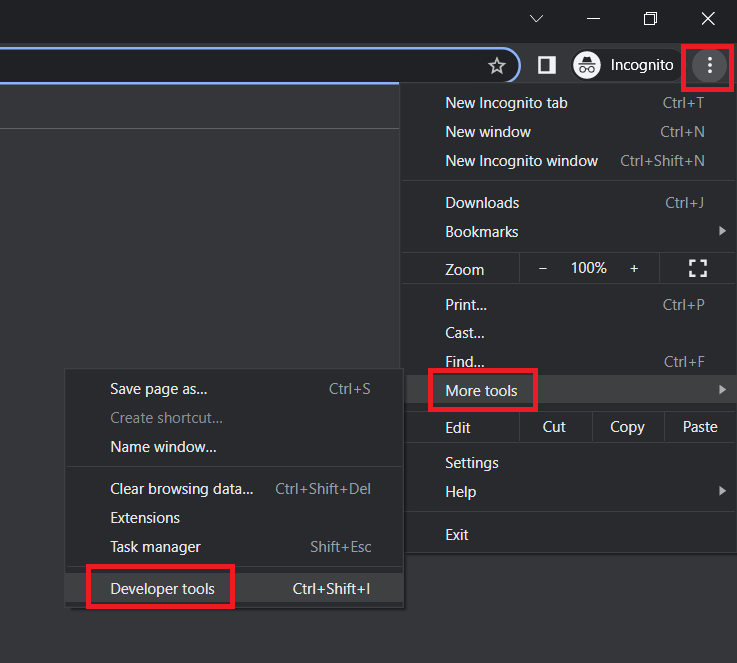
Então, como posso copiar esse código? Vou explicar no Chrome. Pressione F12. Algumas pessoas até bloqueiam os atalhos do modo de desenvolvedor enquanto vão para lá. Nesse caso, você pode ir diretamente ao menu e abri-lo.

Ative o ícone de seleção de elemento
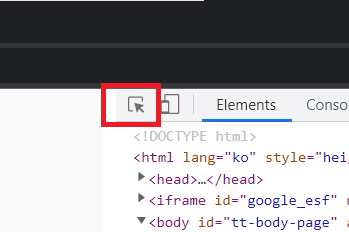
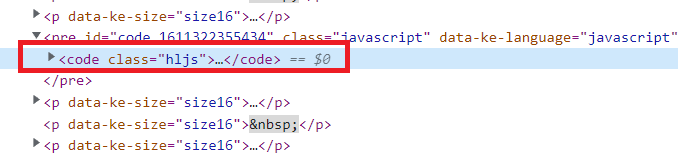
E se você olhar para o canto superior esquerdo do modo de desenvolvedor, encontrará o seguinte ícone de seleção. Ative este ícone.

Se você colocar o cursor do mouse na posição desejada, a peça é destacada conforme mostrado abaixo e a seleção é feita clicando.

Isso moverá automaticamente o bloco para o local desejado na guia Elementos do modo de desenvolvedor.

Copie e utilize o seletor
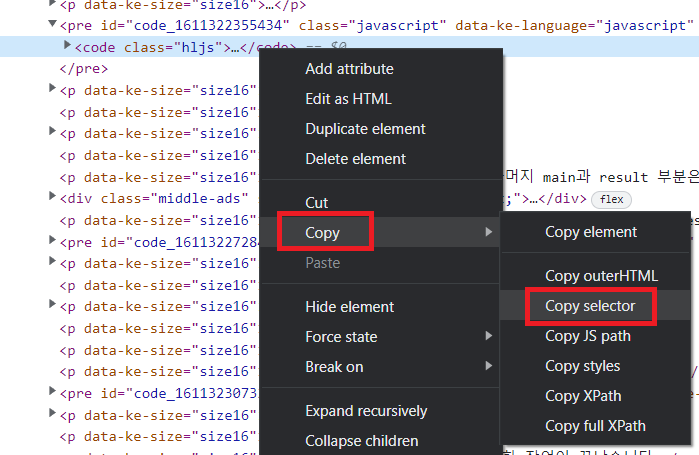
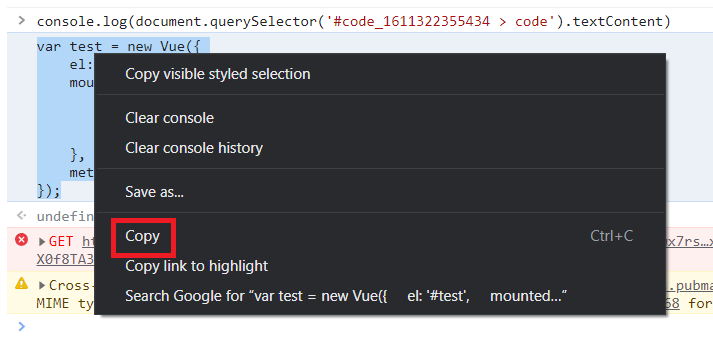
Se você clicar com o botão direito do mouse aqui, um menu será exibido e selecione Copiar > Copiar seletor.

Então, os seguintes valores serão copiados, então não entre em pânico se você achar que é uma palavra alienígena estranha. Não importa se você não sabe exatamente o que esse valor significa.
// Values copied with the Copy selector
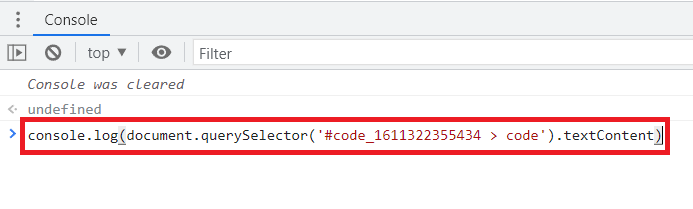
#code_1611322355434 > codeUsando esse valor, inseriremos o seguinte na janela do console. Isso também pode ser difícil, então fornecerei o código como está.

Você pode copiar e colar esta parte como está.
console.log(document.querySelector('Values copied').textContent)
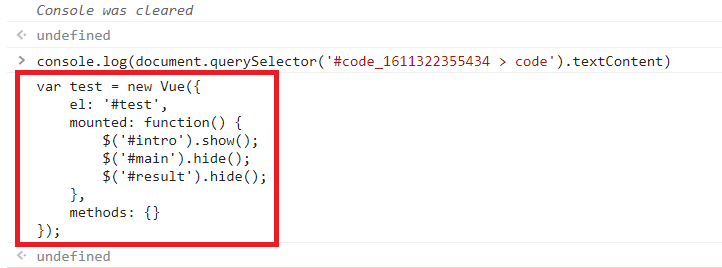
// ex) console.log(document.querySelector('#code_1611322355434 > code').textContent)E quando apertamos enter, o valor da parte que queremos é gerado da seguinte forma.

Claro que pode ser copiado.

Foi tão fácil de copiar.
var test = new Vue({
el: '#test',
mounted: function() {
$('#intro').show();
$('#main').hide();
$('#result').hide();
},
methods: {}
});Esperamos que você o use de maneira útil, e gostaria de pedir que se abstenha de copiar e distribuir textos confidenciais ou protegidos por direitos autorais. Vou deixar isso para sua consciência.
Obrigado 🙂