Imgur.com द्वारा प्रदान किए गए एपीआई का उपयोग करके, आप एक ऐसा फ़ंक्शन बना सकते हैं जो आपको छवियों को अपने ब्लॉग या वेबसाइट पर मुफ्त में संलग्न करने की अनुमति देता है।
साइन अप करें
यदि आपने सदस्य के रूप में पंजीकरण नहीं कराया है, तो कृपया पहले निम्नलिखित साइट पर सदस्यता पंजीकरण के साथ आगे बढ़ें।
ऊपरी दाएं कोने में साइन अप बटन का चयन करें।

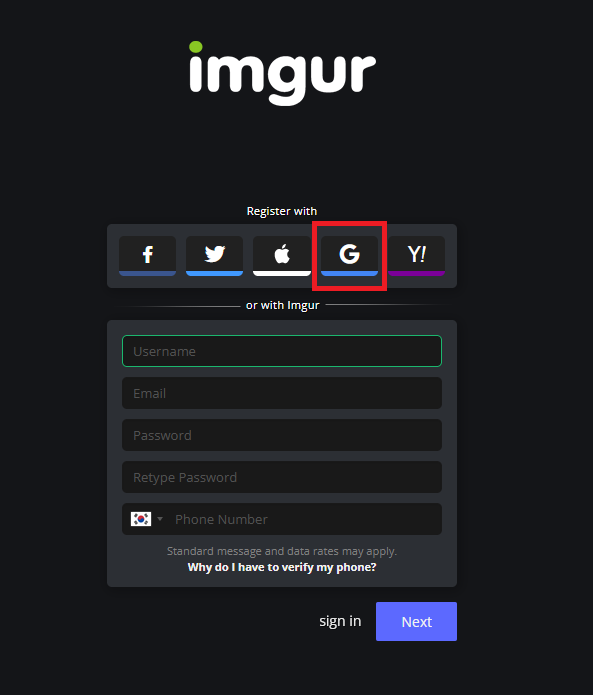
आप अन्य सामाजिक खातों के साथ भी आसानी से साइन अप कर सकते हैं। मैं अपने Google खाते से साइन अप करूंगा।

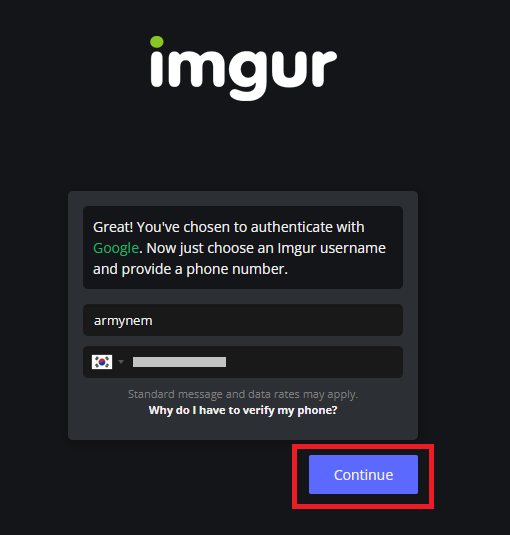
अपना उपयोगकर्ता नाम और मोबाइल फोन नंबर दर्ज करें और जारी रखें बटन दबाएं।

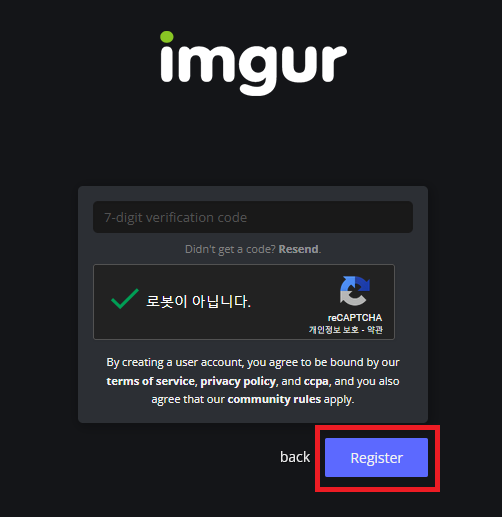
अपने मोबाइल फोन पर भेजे गए 7 अंकों का नंबर दर्ज करें और रजिस्टर बटन दबाएं।

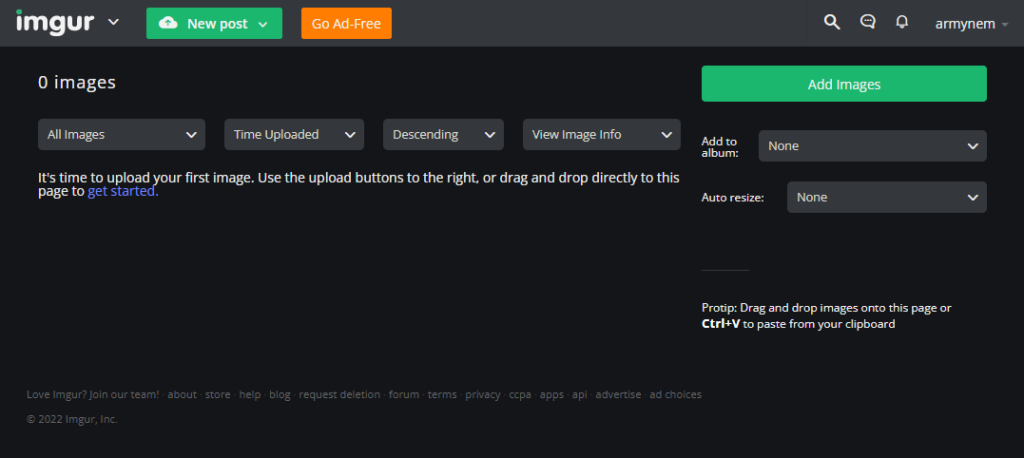
पंजीकरण तुरंत पूरा हो गया है और आपको निम्न स्क्रीन पर ले जाया जाएगा।

आवेदन पंजीकरण
सदस्यता पंजीकरण पूरा होने के बाद, अगला कदम आवेदन पंजीकरण प्रक्रिया के माध्यम से अपनी इच्छित सेवा में छवियों को अपलोड करने के लिए जाना है।
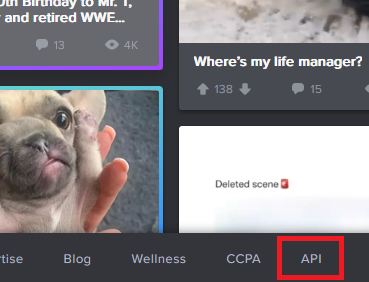
मुख्य imgur.com साइट के नीचे दिखाए गए एपीआई का चयन करें।

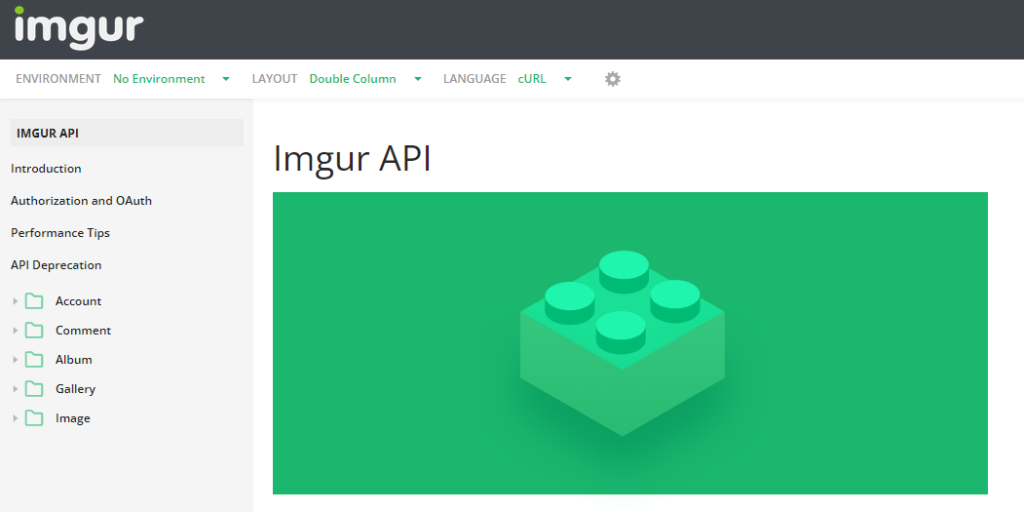
फिर आप इम्गुर एपीआई दस्तावेज इस तरह देखेंगे:

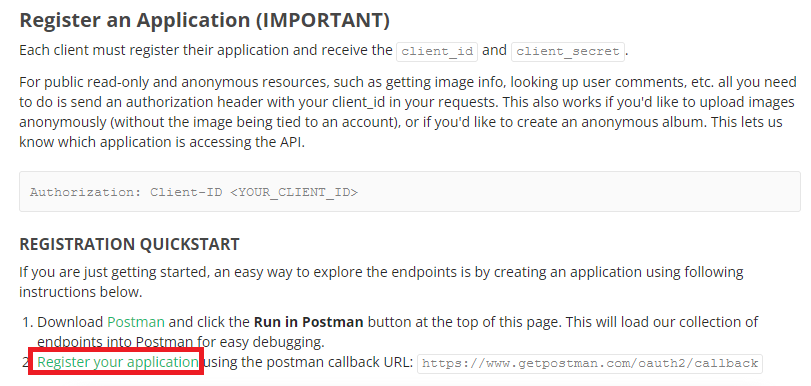
यदि आप थोड़ा नीचे स्क्रॉल करते हैं, तो आपको अपना आवेदन पंजीकृत करने के लिए एक लिंक दिखाई देगा, आइए इसे चुनें।

अगर आप सीधे उस पर जाना चाहते हैं, तो बस नीचे दिए गए लिंक पर क्लिक करें।
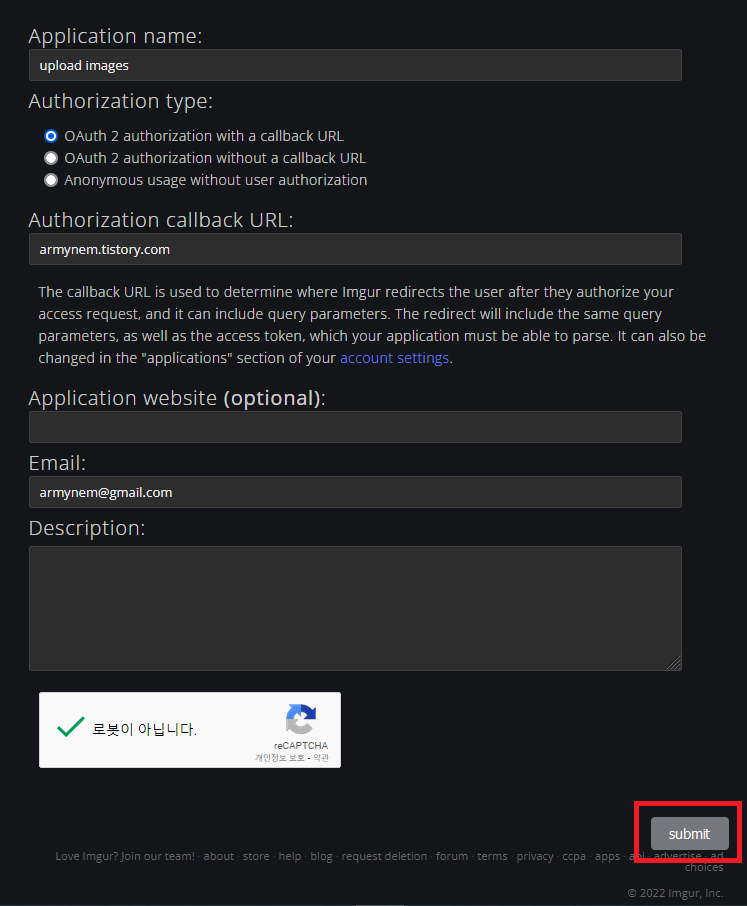
अगली स्क्रीन पर, हम आवश्यक फ़ील्ड भरेंगे। प्राधिकरण कॉलबैक URL में आपके द्वारा संचालित साइट का उपयुक्त एप्लिकेशन नाम और URL दर्ज करें। ऐसा लगता है कि आप एक अलग पता दर्ज कर सकते हैं, लेकिन मुझे यकीन नहीं है कि क्यों। आप अपना ईमेल पता भी दर्ज करेंगे। और सबमिट बटन पर क्लिक करें।

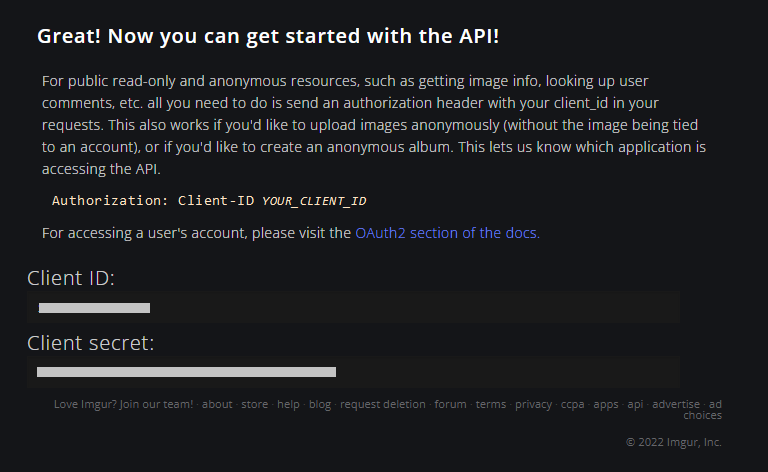
यदि आपने सामान्य रूप से प्रवेश किया है, तो आप क्लाइंट आईडी और क्लाइंट गुप्त मान निम्नानुसार प्राप्त कर सकते हैं। हमें जिस मूल्य की आवश्यकता है वह क्लाइंट आईडी है। क्लाइंट सीक्रेट वैल्यू को भी लिखना सुनिश्चित करें, क्योंकि आपको बाद में इसकी आवश्यकता हो सकती है। यदि आप भूल जाते हैं, तो भी आप एक नया बना सकते हैं और यदि आवश्यक हो तो बाद में इसका उपयोग कर सकते हैं।

फ़ाइलें कैसे अपलोड करें
इसे निम्नलिखित उदाहरण से आसानी से सत्यापित किया जा सकता है। xxxxxxxxxx भाग में आवेदन पंजीकृत करते समय प्राप्त क्लाइंट आईडी मान दर्ज करें।
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>यदि छवि अपलोड सफल होता है, तो निम्न जानकारी लौटा दी जाती है। इसलिए, सफलता के मूल्य से सफलता का न्याय करना और डेटा के लिंक भाग के माध्यम से वास्तविक छवि दिखाना संभव है।
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}उम्मीद है यह आपको उपयोगी होगा।
इस पोस्ट पर 1 उत्तर है।
वियाग्रा ऑनलाइन यूएसए खरीदें https://canadianpharmaceuticalsonline.home.blog/
अच्छी सामग्री। सादर!